目次
階層構造
TouchDesignerにはPCのディレクトリの概念に等しい階層が存在します.
私達がこれまで作業してきたネットワークエディタの上部のパスを見てみると,/project1となっていることが分かります.つまり初期状態ではproject1という階層の中にいるということになります.
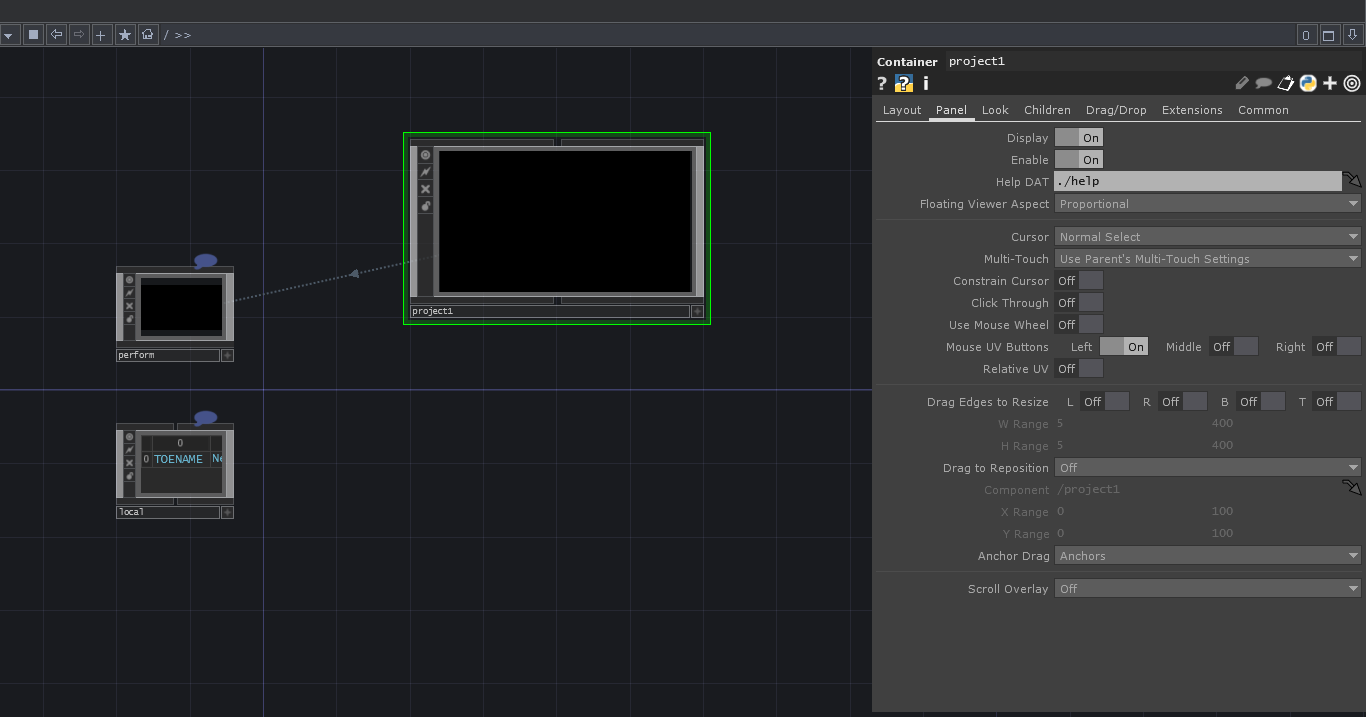
さらに詳細に見るために,この状態で目一杯ズームアウトしてみると画像のように,
- project1というnameの
Container COMP - perform1というnameの
Window COMP - localというnameの
Container COMP
のある階層に移動します.
そして改めて階層を見ると,/ >>となっていることが分かります.
このように実は,私達はproject1というnameのContainer COMP内でネットワークを編集し,その結果をperform mode(F1キー)でperform1というnameのWindow COMPに表示していたのです.
階層の利点
階層を作るというのはPCでフォルダを作ってファイルを管理する考え方と共通する部分が多く,
- 視認性を良くして機能(ファイル)を把握する
- 目的の機能にすばやくアクセスする
などがありますが,TouchDesignerなどのプログラム環境では
- 複製のための最小限のテンプレートにする
- バグが起きた際に問題を切り分けやすくする
- 汎用性を高めて再利用しやすくする
など,様々な利点があります.
同じくノードベースの環境である vvvv におけるソフトウェア開発パターン(https://vvvv.org/node/162994)には以下のことが書かれています.
ロジック内の独立した処理は最大で6つのクラスタにしよう。超覚醒状態、非常事態の時には6以上のものを一度に把握する事も可能ですが、逆に寝不足などだと、1つか2つまで落ちてしまうでしょう。
つまり,機能ごとに階層化することで,一度に見るオペレータの数を減らし,視認性を上げることで作業効率を上げる(下がるのを防ぐ)ことが可能だということです.
階層を作る
階層を作るときに気をつける点は,その階層がUI(後述)の機能を持つか否かです.UI機能を持つ時はContainer COMP,持たない時はBase COMPで階層を作ると良いでしょう.考えるのが煩わしい場合は一旦Container COMPで作っておいて,後で右クリック>change COMP TypeからBase COMPに変更するというパターンも良いです.ただしその場合,オペレータ名がcontainer1のままになることに気をつけてください.
In / Out
階層の作り方は2通りあります.
- Container COMPを作る > 中に入る > In XOP, Out XOP を作る
- オペレータのアウトプットからtabキーでContainer COMPを作る
階層を越えてオペレータを繋ぎたい場合はIn XOP, Out XOPを作ることが必要です.
異なる階層のパラメータリンク
パラメータリンクは第2回で
- ドラッグアンドドロップ
- 直接スクリプト入力
の2種類の方法を紹介しました.
しかし,階層を越えてパラメータリンクする場合,ドラッグアンドドロップができませんし,スクリプトを書く際にも注意が必要です.
ドラッグアンドドロップ
画面を左右にSplitして階層を往来できるようにします.その上でドラッグアンドドロップすることで実現できます.
直接Script入力
外側の階層は../と記述することで指定することができます.内側から外側へのリンクはCOMP名/オペレータ名というに記述すれば指定することができます.
GUI
GUIとは
GUIとはグラフィカルユーザーインターフェースの略で,グラフィカルにユーザーとコンピュータとが情報をやりとりするための仕組みを指します.具体例としては,
- ボタン
- モメンタリボタン
- トグルボタン
- ラジオボタン
- スライダー
などがあります.
TouchDesignerでは,頑張り次第できれいで使いやすいGUIを作ることができます.
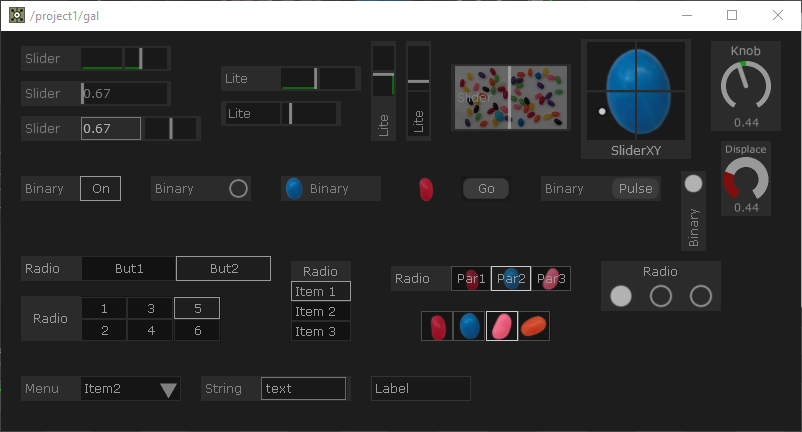
Palette > UI に gal という名のサンプルがあります.
操作する
Button COMP
Button COMPはCHOPで出力されるGUIで,ON/OFFで1/0が切り替わります.
Button COMP独自のパラメータはButton > Button Typeです.
タイプについての主な設定以下の表のとおりです.
| パラメータ名 | 概要 |
|---|---|
| Momentary | 押しているときだけ1,押していないときは0 |
| Momentary Up | 押しているときだけ0,押していないときは1 |
| Toggle Down | 押した瞬間ON(1)をキープ,もう一度押した瞬間OFF(0)をキープ |
| Toggle Up | 押して離した瞬間ON(1)をキープ,もう一度押して離した瞬間OFF(0)をキープ |
MomentaryはPulseのパラメータにリンクさせることが多いです.Movie File In TOPのCueや,Trigger CHOPやTimer CHOPのきっかけに使用すると良いでしょう.
ToggleはON/OFFに使用することが多いです.Movie File In TOPのPlayフラグやConstant TOPのAlphaでFade In/OUTするときなどに使用すると良いでしょう.
また,Button COMPのButtonという文字はButton COMP/Text TOPのTextを変更することで指定できます.ひと目見て何のボタンか視認できるように短くてわかりやすい名をつけると良いです.
GUI系のCOMPで共通の主なパラメータは以下の表の通りです.
| パラメータ名 | 概要 |
|---|---|
| Layout > X, Y, Width, Height | GUIのポジションと大きさ.左下原点で単位はPixel |
| Layout > Align Order | 親COMPで並べたときの並び順(後述) |
| Panel > Display | perform modeのときGUIとして表示するか否かのフラグ |
| Look > Background TOP | GUIの背景となるTOPを指定する.自身の中は./で示す |
| Children > Align | 子の並べ方(後述) |
Slider COMP
Slider COMPはCHOPで出力されるGUIで,0 – 1の値を直接スライダーをドラッグアンドドロップすることで調整できます.
Field COMP
Field COMPはDATを出力し,Textが入力可能なGUIです.Text TOPやText SOPのDAT入力に適用すると良いでしょう.
Parameter COMP
Parameter COMPは対象のオペレータとそのパラメータを指定することによって,ButtonやSliderを使わずに直接GUIとして引き出すことのできるCOMPです.
パラメータが多いときや複雑なパラメータを扱う際やオリジナルのGUIにする必要がない時など,個別でButtonやSliderを作るより確実に良い場合は使用すると良いでしょう.
組む
Container COMP
Container COMPはGUIの要素を組むことができます.上下のインプットとアウトプットを繋げてGUIと親子関係を作ることで,指定順に指定の並べ方でGUIを組み立てることができます.
また,Container COMPの中でGUIと使ってシーンやモジュールを作った場合,Container COMPで中身のGUIを組み立てることも可能です.シーンやモジュールごとにContainerで作ったものを最終的にまたContainer COMPの親子関係で並べるととても見やすくなります.
表示する
OP Viewer COMP
OP Viewer COMPはGUIとしてオペレータを表示できます.ユーザーに値の推移やグラフィックの変化などを観せたいときには使用すると良いでしょう.
パラメトリックデザイン
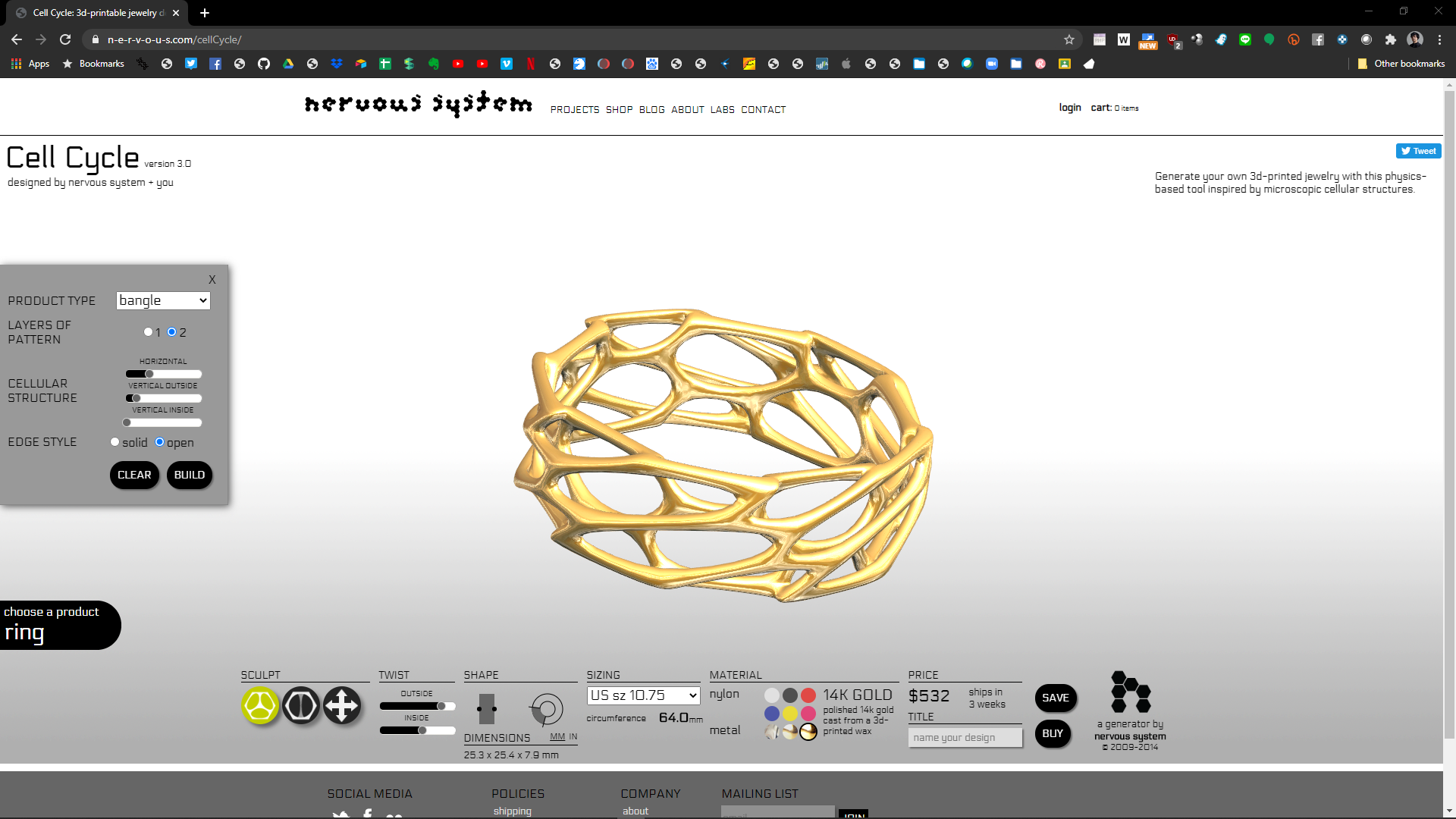
パラメトリックデザインとはデザインする際にパラメータを操作することで作り上げていく手法です.何をパラメータにとして操作できるようにしておくかということが,最終的なアウトプットに大きく影響します.もともと建築分野の3Dモデリングで生まれた言葉ですが,今では広くデザイン分野全般で使われています.
例えば,nervous systemのCell Cycle(https://n-e-r-v-o-u-s.com/cellCycle/)ではwebsiteで材質やTwistなどの様々なパラメータを操作することで,自分だけの指輪を注文することが可能です.

ロゴデザインへの応用
MIT Media Labのロゴではパラメータを介してメンバーそれぞれが自身のロゴを作るシステムを作りました.
このようにグラフィック自体はそれぞれ異なりるが,ルールがその集団の伝えたいことやコンセプト(Visual Identity)というロゴデザインが近年急増しています.
課題
授業内課題
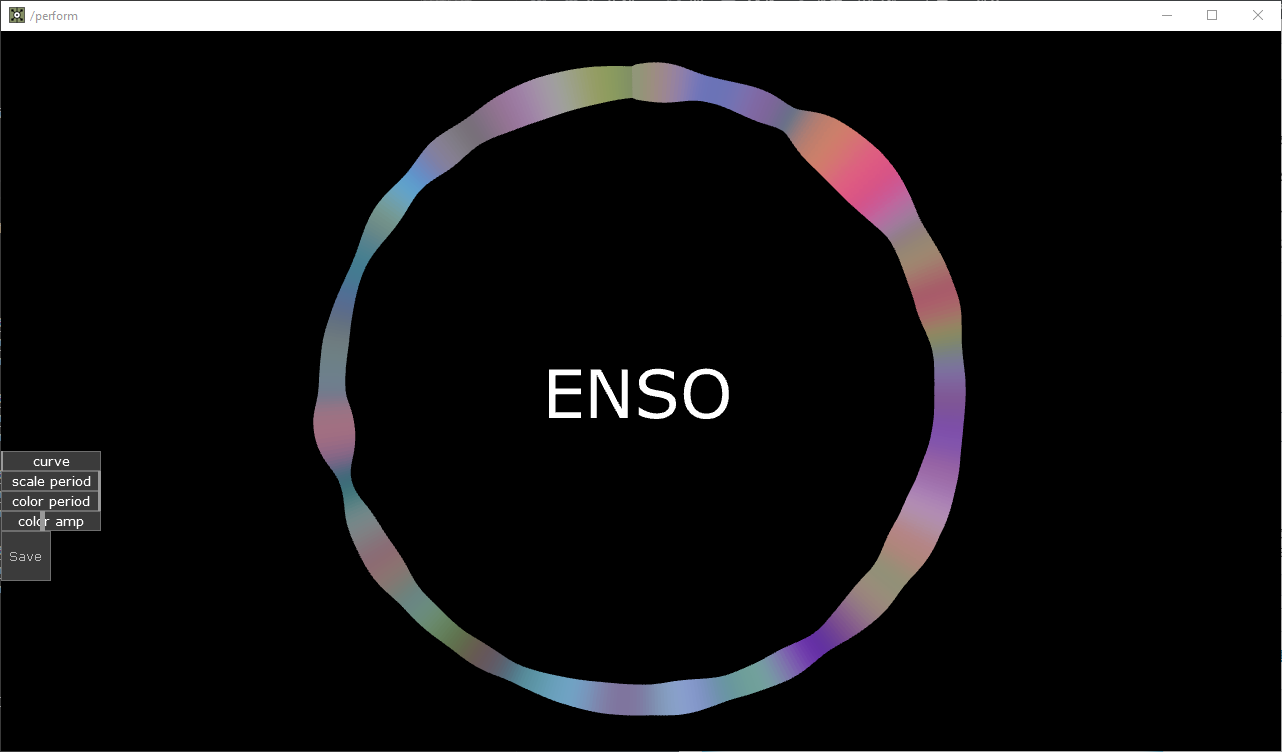
図のように,パラメトリックデザインでロゴを作成しなさい.
要件
- Saveボタン(Movie File Out TOP)を使用して画像書き出しボタンを設置すること
- ファイル名を学籍番号+名前(ローマ字).toe として添付して提出(例: 11111111SeiyaAoki.toe)
締切: 2024年6月21日16:10
提出先: 情デサーバ内/10_授業内
来週までの課題
今日の内容を使って,パラメトリックデザインで自分自身を表したロゴを作成しなさい.
要件
- Saveボタン(Movie File Out TOP)を使用して画像書き出しボタンを設置すること
- ファイル名を学籍番号+名前(ローマ字).toe として添付して提出(例: 11111111SeiyaAoki.toe)
締切: 2024年6月27日23:59
提出先: 情デサーバ内/10_週課題