目次
イントロダクション
アンケート
教員紹介
京都精華大学メディア表現学部講師
多摩美術大学情報デザイン学科非常勤講師
情報科学芸術大学院大学(IAMAS)非常勤講師
慶應義塾大学環境情報学部非常勤講師
武蔵野美術大学通信教育課程デザイン情報学科デザインシステムコース非常勤講師
ex. backspacetokyo
IAMAS修了.アーティスト.Scott Allenとして活動中.投影装置・映像メディアに関する作品を制作.
詳細は以下のBiographyを参照.
https://scottallen.ws/biography
TouchDesignerについて

カナダ・トロントのDerivative社によって2000年に開発されたNodeベースのヴィジュアルプログラミング環境です.
2017年にMac版もリリースのリリースにより日本でも利用者が増え,かなり盛り上がりを見せています.
その安定性の高さから,様々なデジタルアート展示作品やハリウッド映画の映像制作にも利用されているようです.
ProcessingからTouchDesignerへ
Processingとの比較
円を描いて円状の軌跡で動かす
マウスクリックで動画を再生する
以上はあくまで例ですが,Processingに対してTouchDesignerは
- 短時間で作成できる
- テキストのタイピングが少なくクリックやドラッグ&ドロップが主の操作
- 即時反映のため値や動画の絵が常に確認できる
ということがわかります.
特徴
TouchDesignerは一般的なプログラミング環境と異なり,機能を持ったボックスを視覚的に繋げていく(パッチング)ことでプログラムを構築するビジュアルプログラミング環境です.
また,即時実行されるため,考えたことを高速に形にすることができ,制作初期段階のプロトタイピングや終盤の微調整にも向いています.
ビジュアルデザイン・アート領域において,個人のデザイナー,アーティストから,大規模なプロダクションチームにまで広く利用されていることがよく分かります.
事例
ライブ演出
BABYMETAL MV: Elevator Girl / Shanti Shanti Shanti
BABYMETALのミュージックビデオ.このMVでは,ライブの演出としてTouchDesignerを使用してライブカメラにエフェクトがかけられており,MVにもその一部が使われています.
詳細: https://backspace.tokyo/works/babymetal-elevatorgirl-shantishantishanti/
“millennium parade” Launch Party
インタビュー動画の一部に出てくる3D映像のライブ演出もTouchDesignerによって作られています.
詳細: https://backspace.tokyo/works/millennium-parade-launch-party/
ライブパフォーマンス
Ai.step live at nine tomorrows
Ai.step(Kakuya Shiraishi + Scott Allen)によるパフォーマンスのダイジェスト.visualパートはTouchDesignerによって作られています.
インスタレーション
nor / dyebirth
TouchDesignerを使用して装置の制御を行なったインスタレーションです.
映像分野に限らず,物理的に動くものの制御なども可能です.
詳細: https://nor.tokyo/dyebirth
使う前に
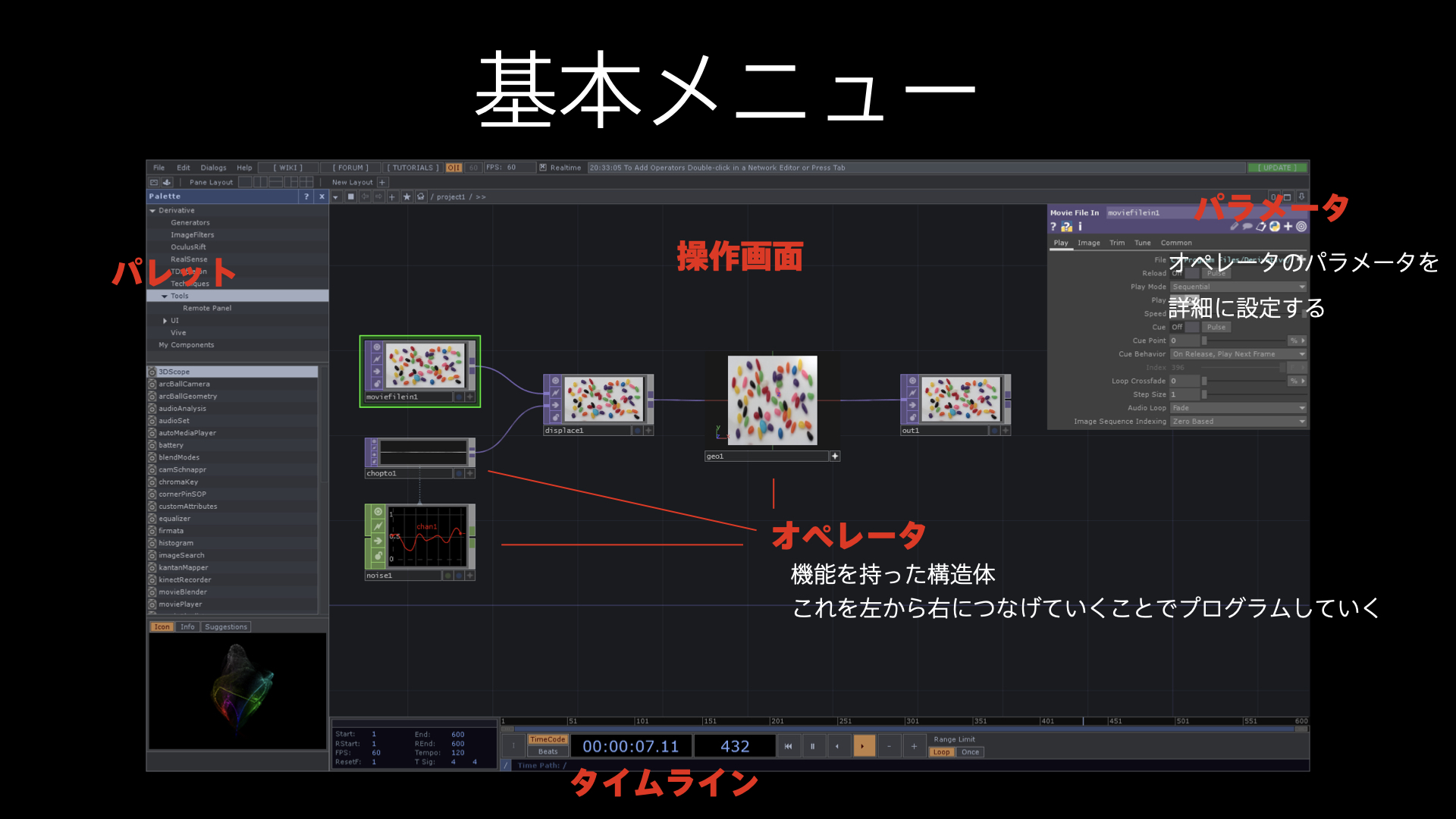
UI
基本操作
Operator windowを出す: レフトクリック2回 or tabキー
ライトクリックメニューを出す: ライトクリック or ダブルタップ
Operatorをドラッグして選択: ライトクリックでドラッグ or shiftキー+マウス移動
Operatorの情報を見る: ミドルクリック or altキー+ダブルタップ
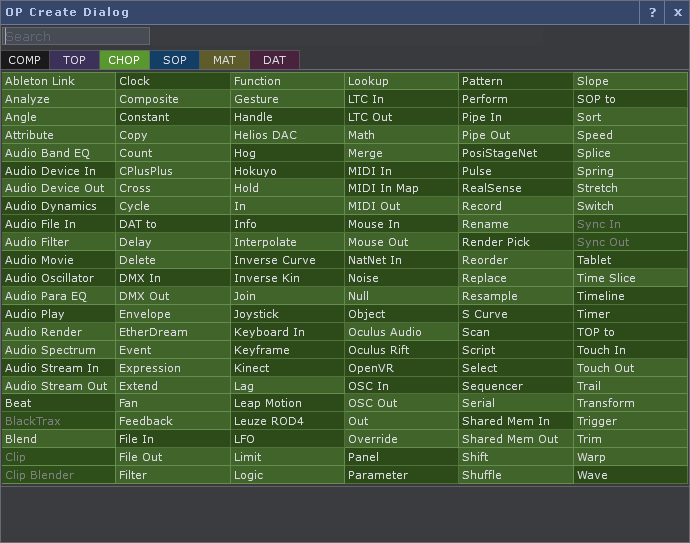
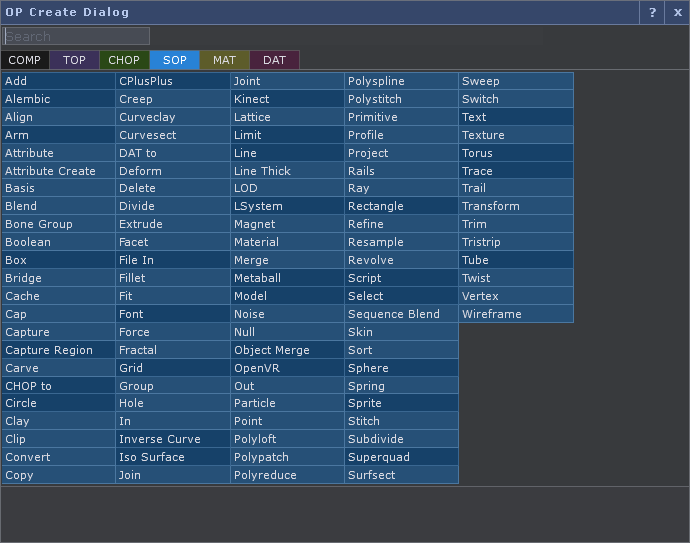
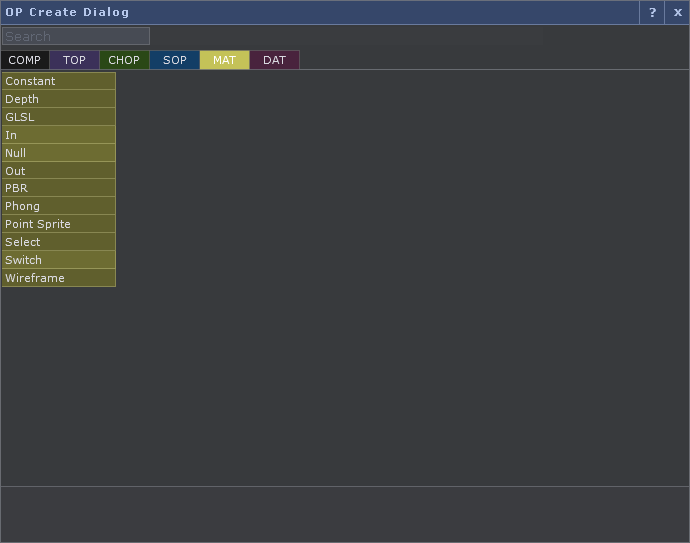
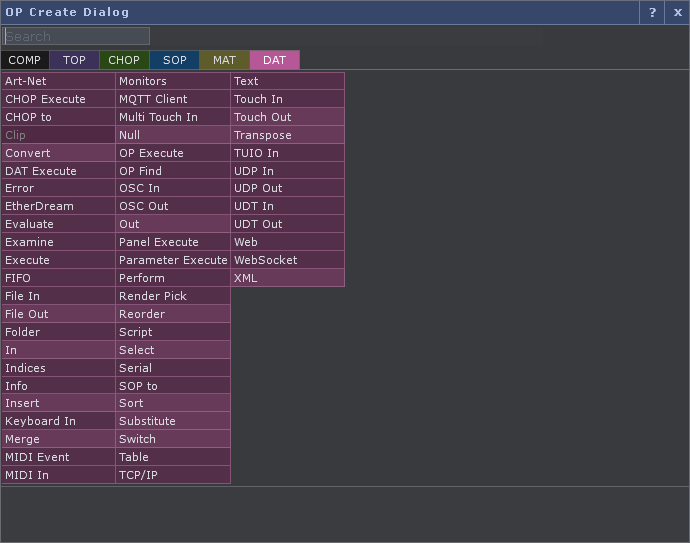
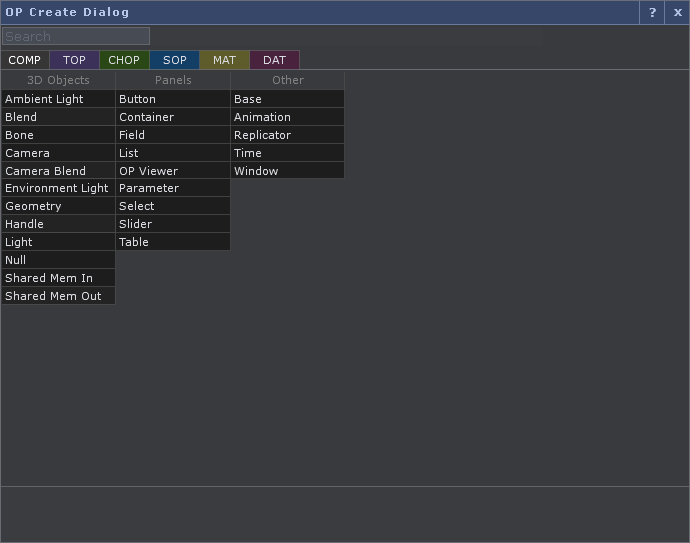
オペレータの種類と役割
TOPはTexture Operatorの略で,2Dの画像処理などを行なうオペレータです.ADOBEで言えばPhotoshopのようなイメージです.

CHOPはChannel Operatorの略で,数値として処理するためのオペレータです.演算やデバイスからの入出力を扱ったりします.

SOPはSurface Operatorの略で3Dオブジェクトを扱ったりモデリングしたりするオペレータです.

MatはMeterialの略で,3Dオブジェクトの質感を決めるオペレータです.SOPと共に使用することになります.

DATはDataの略で,データベースや外部デバイスとのデータのやりとりで使用するオペレータです.CHOPと重複する機能もありますが,scriptによってCHOPより詳細に設定可能だったります.

COMPはcomponentの略で,大きめの構造を持ったオペレータです.複数のオペレータをまとめて作られた箱のようなイメージです.

映像を生成する
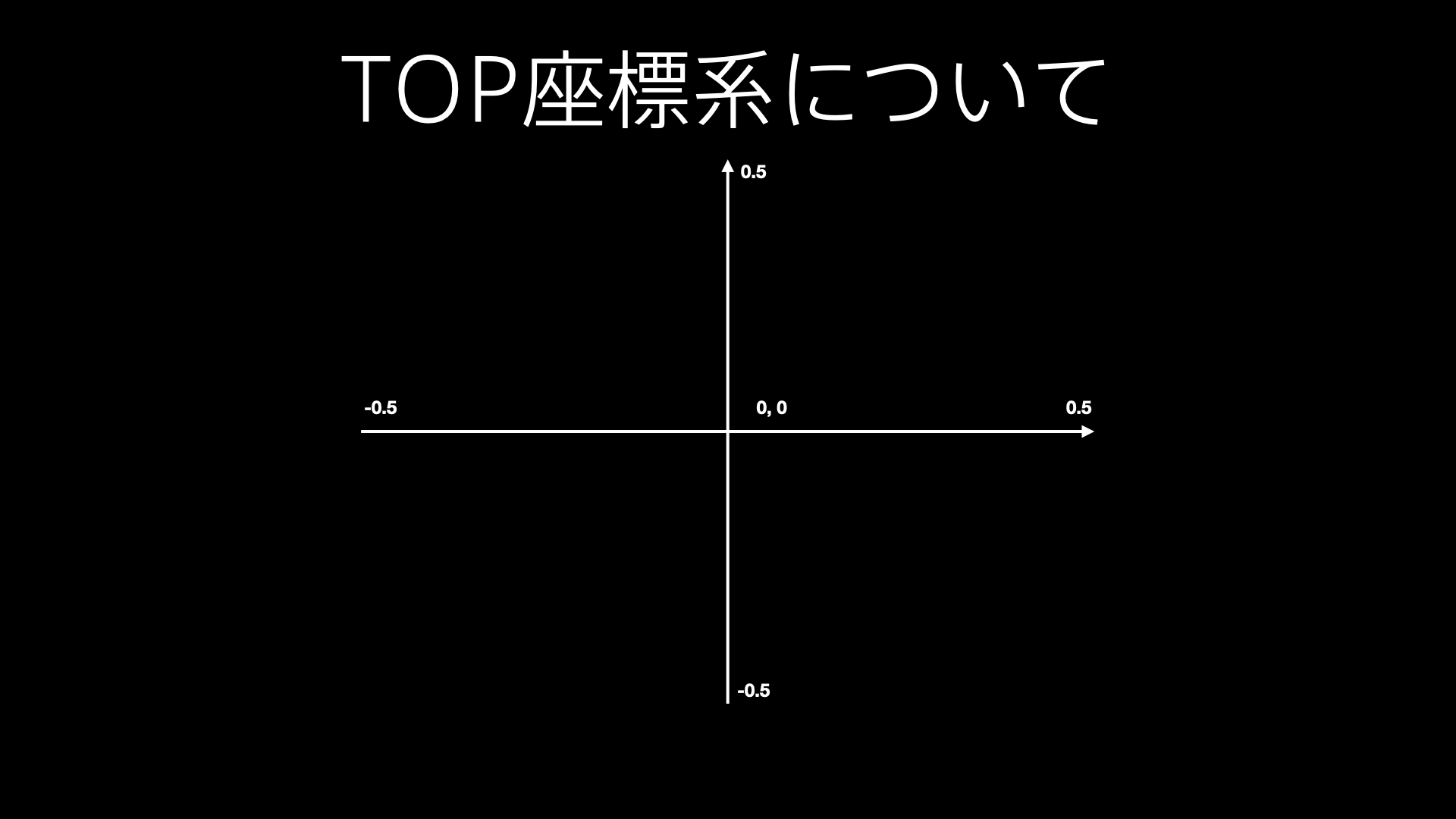
座標系
座標系はOpenGLに等しく,系が右手系でup軸はYとなります.
下の図のようになります.
これまでやってきたProcessingと大きく異なる点なので注意しましょう.

図形を描く
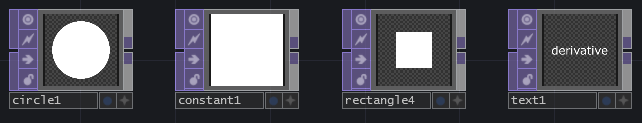
- Circle TOP
- Rectangle TOP
- Constant TOP
- Text TOP
などがあります.
Processingからの対応で言えば,以下のようになるでしょう.
ellipse(x, y, w, h);
rect(x, y, w, h);
background(r, g, b); // 厳密には異なる
text("text", x, y);
Circle TOP
Rectangle TOP
Constant TOP
Text TOP
主な設定事項
| 名称 | 機能 | 主な設定事項 |
|---|---|---|
| Circle | 楕円を描く | 半径,回転,中心座標,塗り色,塗り色透明度,背景色,背景不透明度,枠線太さ |
| Rectangle | 四角形を描く | 幅高さ,回転,中心座標,塗り色,塗り不透明度,背景色,背景不透明度,枠線太さ |
| Constant | 塗画像を描く | 塗り色,塗り不透明度 |
| Text | 文字を描く | テキスト文字列,フォント,サイズ,方向,カーニング,ラインスペース,揃え,色 |
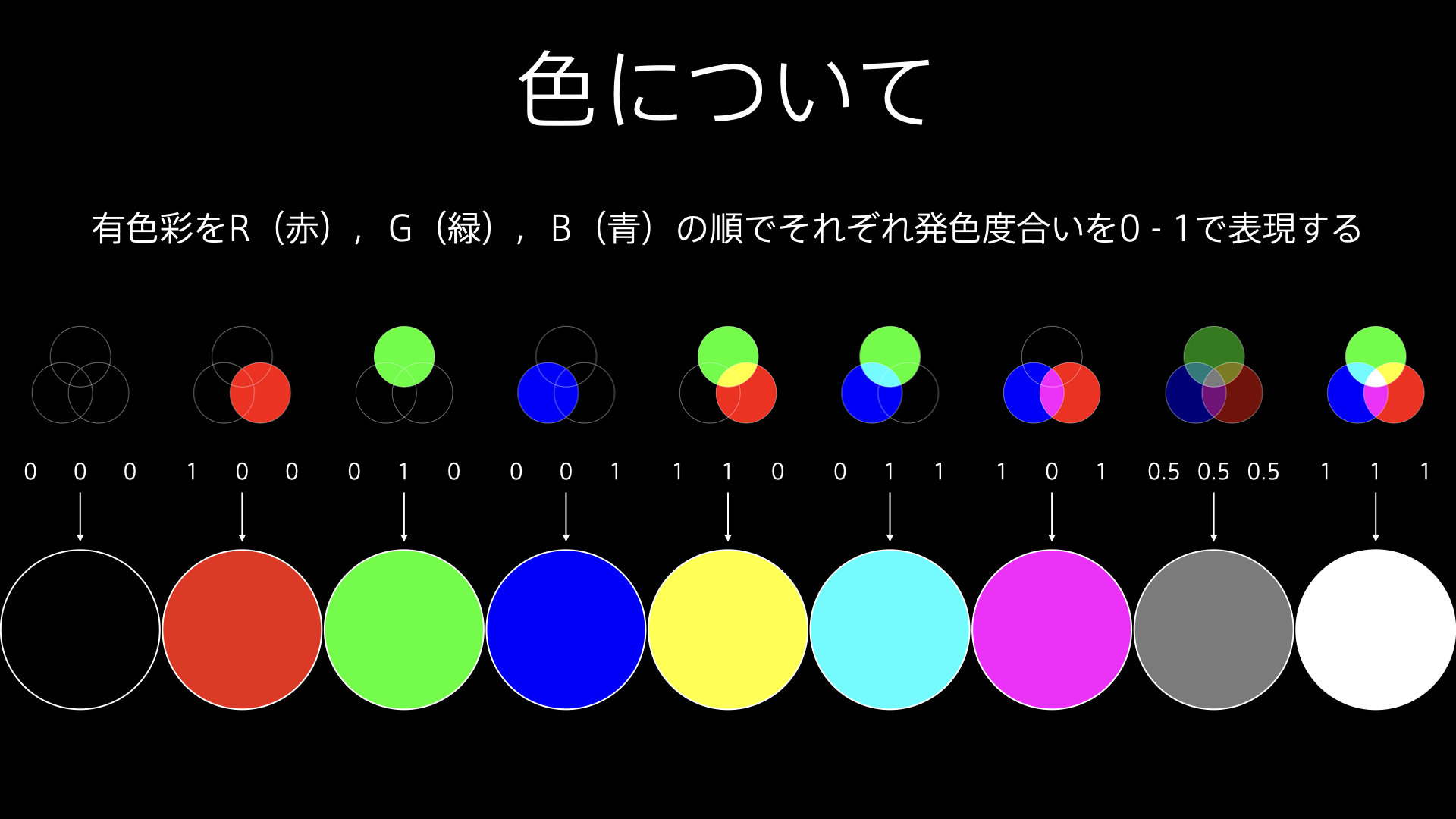
色の設定
RGB値(赤,緑,青)+A値(透明度)で表すことはProcessingと同じですが,値が0 – 1の小数で表されます.

ファイルを再生する
カメラの映像を取り込む
素材を合成する
素材を選択する
主な設定事項
| 名称 | 機能 | 主な設定事項 |
|---|---|---|
| Composition | 2つのインプットを指定の合成方法で合成する | 合成方法選択 |
| Switch | 複数のインプットのうち1つだけ描く | テクスチャ選択(整数) |
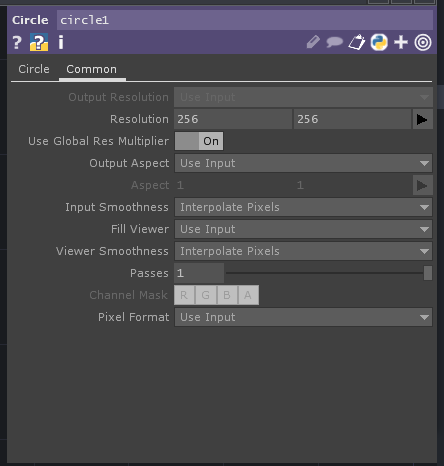
解像度について
解像度には注意する必要があります.何かを生成した場合には256 x 256 pxとなります.
例えば1280 x 720 pxの画像上にComposite TOPで重ねたい場合は,Operater windowのCommon > Resolutionで解像度を合わせたりするなどの対策をすると良いです.

映像として出力する
今はまだ厳密に理解する必要がありませんが,プロジェクトファイルを最終的にウィンドウ出力したい場合には,Out TOPに繋げ,
F1キー
を押すことでウィンドウとして表示できます.
macOSの場合はfnキーを押しながら1,タッチバー付きのmacbook proの場合は,fnキーを押すとタッチバーにF1が出現します.
少しアニメーションする
Parameter windowの変更したいパラメータに以下を打ち込んでみましょう.
me.time.frame / me.time.end
前者はタイムラインの現在のフレームを示し,校舎は全体のフレーム数を示します.
つまり,少しずつ 0 – 1 に変化していくことになります.
これを利用して円を移動させたり,大きくしてみましょう.
課題
来週までの課題
CHOP, SOP, MAT, DATに関するチュートリアルをこなし,各回のレクチャの最後で作ったプロジェクトファイルを添付して提出しなさい.
プロジェクトファイル名は
- CHOP.toe
- SOP.toe
- MAT.toe
- DAT.toe
とする.
チュートリアルの時間を合わせるだけで2時間あります,全体で2-3時間程度見込んでおいてください.
締切: 2022年12月11日23:59
提出先: Google Classroom