Altergraph
今回のワークショップで使用するアプリケーション,Alitergraphについて今一度動画で確認しましょう.
Altergraph.captureについて
captureは写真を撮影するためのアプリです.
coco-ssdのオブジェクトディテクションをml5.jsという機械学習の推論をとても簡単にJavaScript上で実装できる環境によって推論しています.
このアプリケーションはGlitch.comのコードを編集して自分なりに条件を変化させることで,
- 人に見える,人以外のものを探す
- 植物に見えない植物を探す
- 人が人として認識されない状況を探す
など,様々なアプローチが考えられます.
コード自体の説明は実際にテンプレートを触りながらしていきたいと思います.
前回と同じくRemixしてから自身のプロジェクトとして編集しましょう.
基本的な機能
Altergraph.caputureの基本機能は
- キャプチャ
- プレビュー
です.
ウェブアプリケーションの成約により,高画質の写真撮影は不可能なので,オブジェクトディテクションで自身の撮りたいものを確認するような使い方がベストです.
まずシャッターボタンを押して,キャプチャします.
その後,左下にできたサムネールボタンを押すことで,実際にキャプしたものの生データとバウンディングボックス付きの写真データを確認することができます.
確認できたら,スクリーンショットで画像を保存してください.
その後,画面をタップすると撮影可能な画面に戻ります.
各自の判断にお任せしますが,キャプチャ後は純正のカメラアプリでも撮影しておくことを強くおすすめします.フォトブックにする際に写真のクオリティが上がるためです.
ラベルについて
ラベルは90種類あります.
この中でどのラベルに限定するか決定してください.
特定の条件で自動キャプチャする
自分で指定した条件で自動キャプチャを可能にするためにAltergraph.caputureのソースコードを書き換えてください.
書き換え箇所は以下の部分です.
適用したい条件の行のコメントアウトを外し,具体的なラベル名や確度の条件を書き換えてください.
//自動撮影用にラベルを指定
//'person'限定のときの例:
//autoCapture = object.label == 'person';
//自動撮影用の確度の範囲を指定.
//確度が0.53未満のときの例:
//autoCapture = conf < 53.0;
//確度が0.5 -- 0.6にしたい場合の例:
//autoCapture = conf > 0.5 && conf <= 0.6;
//自動撮影用に人かつ確度が0.6以下のときの例:
//autoCaputre = object.label == 'person' && conf < 0.60
Altergraph.curationについて
Altergraph.curationは、皆さんが撮影した画像をAIを用いた画像解析によって、キュレーションするアプリケーションです。今回フォトブックを作るにあたり、特定のテーマに沿って撮った画像を並び替える必要があります。
例えばアルバムを作る際、皆さんはどのような順番で写真を並べますか?特定のテーマに沿って並べることもあると思いますが、なんとなくしっくりくるように、なんとなくいい感じに、といった感覚的な基準で並べることも多いと思います。
Altergraph.curationでは、AIによる画像解析によって画像の類似度を計算し、その類似度に基づいて写真を並び替え、一つのフォトブックを構成します。画像解析にはMobileNetを使用し、画像の特徴量を計算します。得られる特徴量は1000次元なので、それをUMAPを使用して2次元に削減し、マッピングして表示します。写真の並び替えに関しても、得られる1000次元の特徴量を1次元に削減したのちに、値が低いものから順番に選んでいくことで並び替えを行います。普段皆さんが行うような感覚的な基準ではなく、AIの目を通したフォトブックを作ってみましょう。
Altergraph.curationは、Glitch.com上で動作します。以下のリンクを開いてみてください。
リンクを開くことができたら、これまでと同じようにremixしてみましょう。
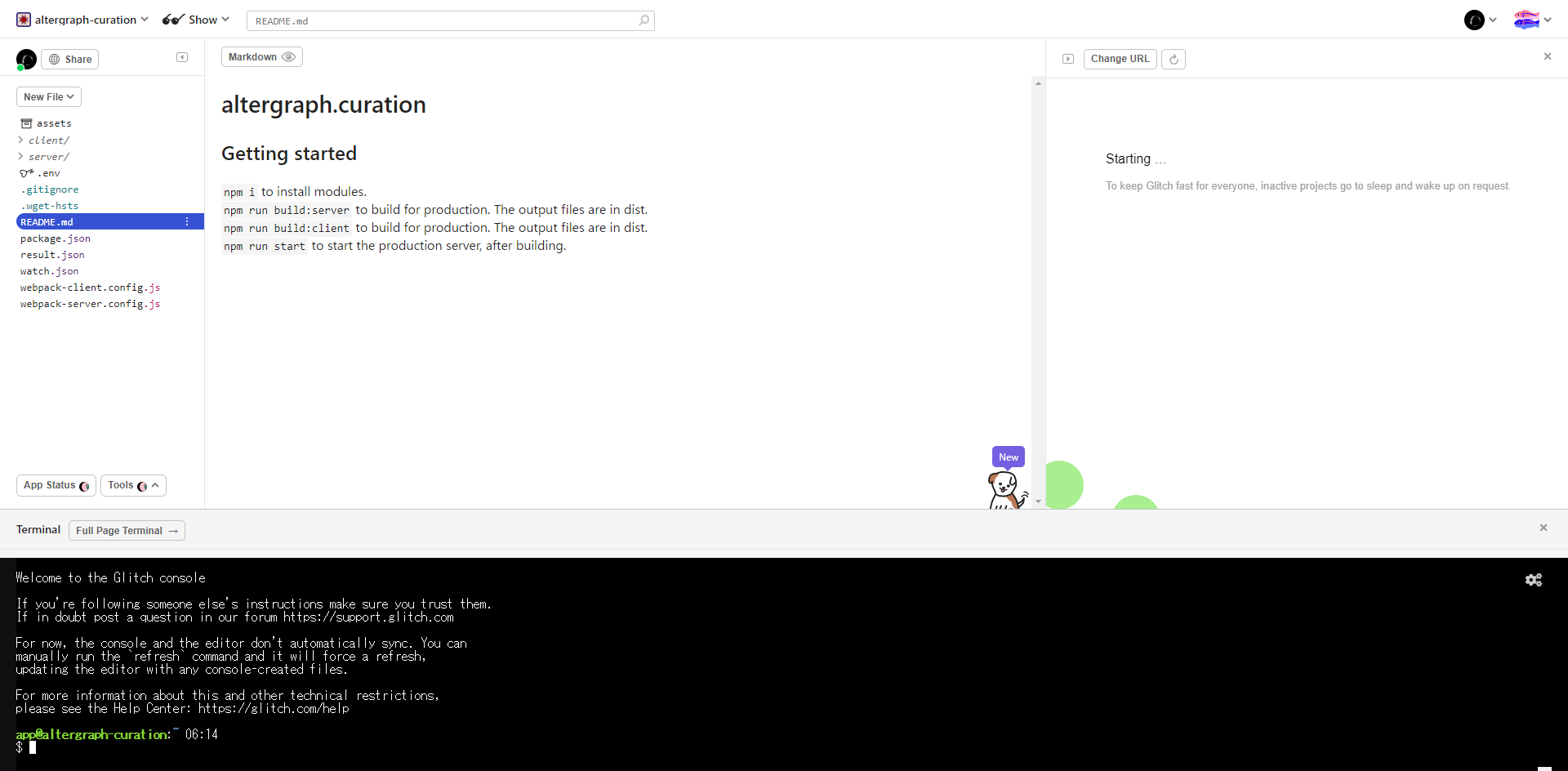
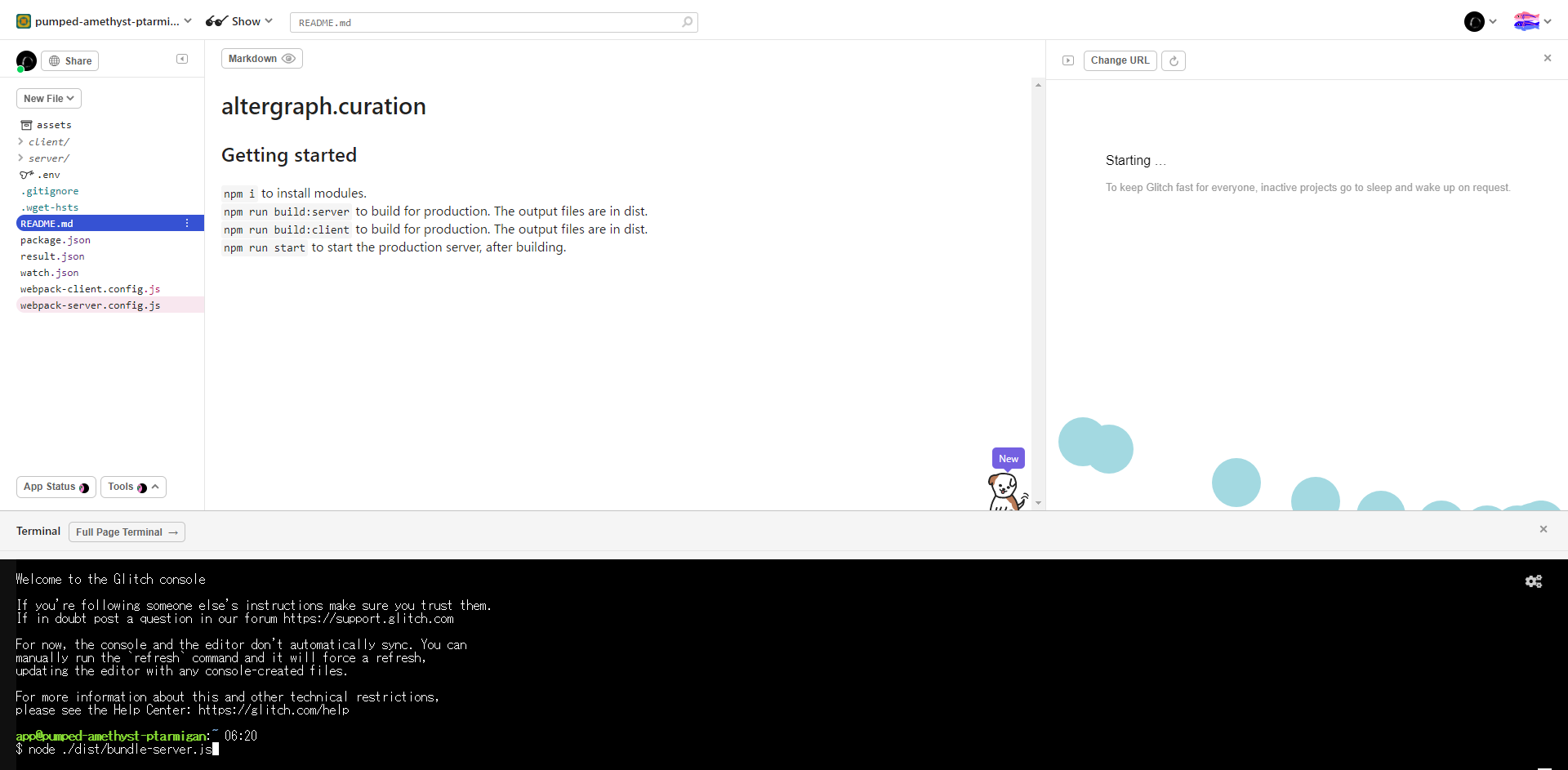
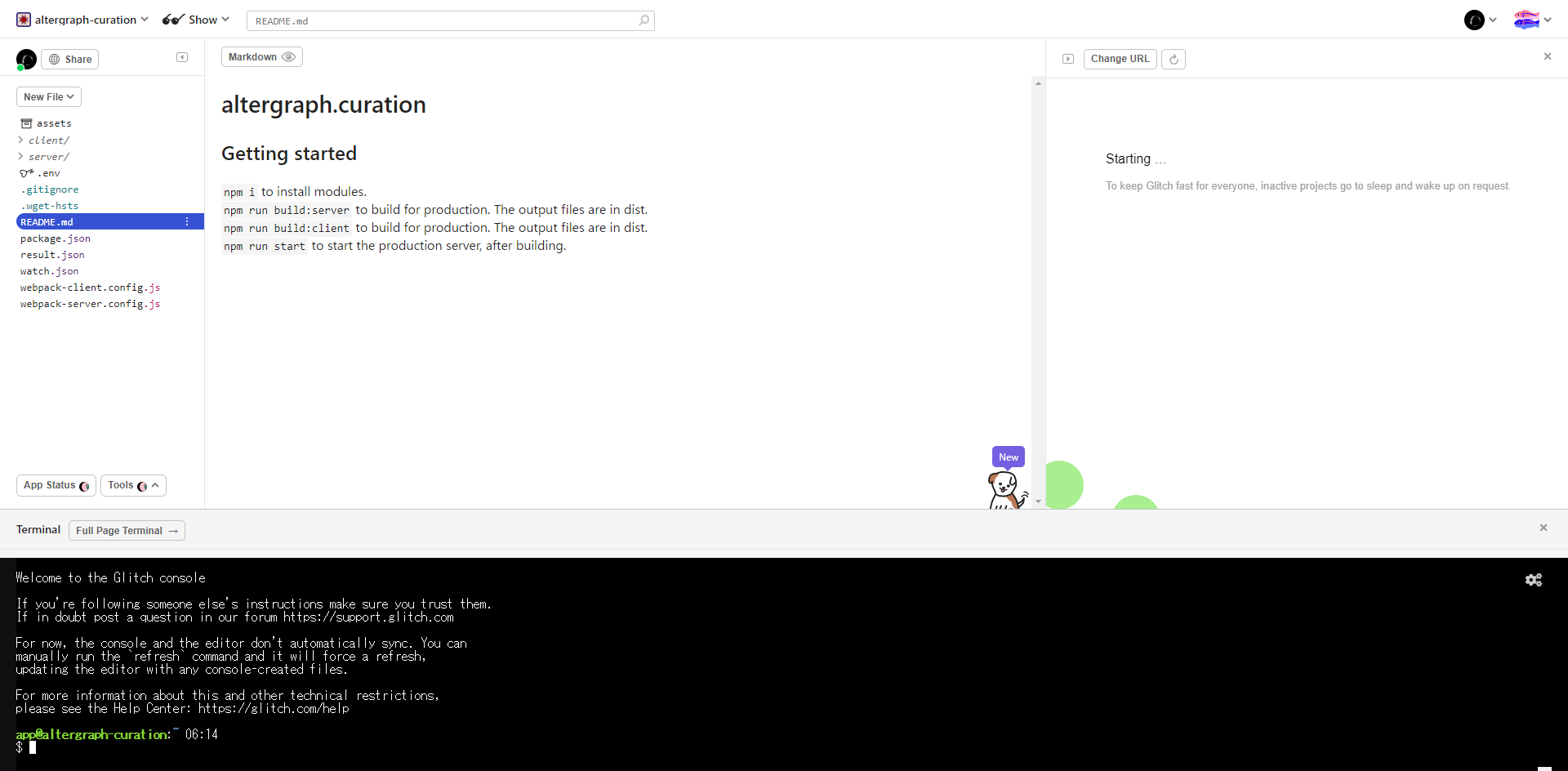
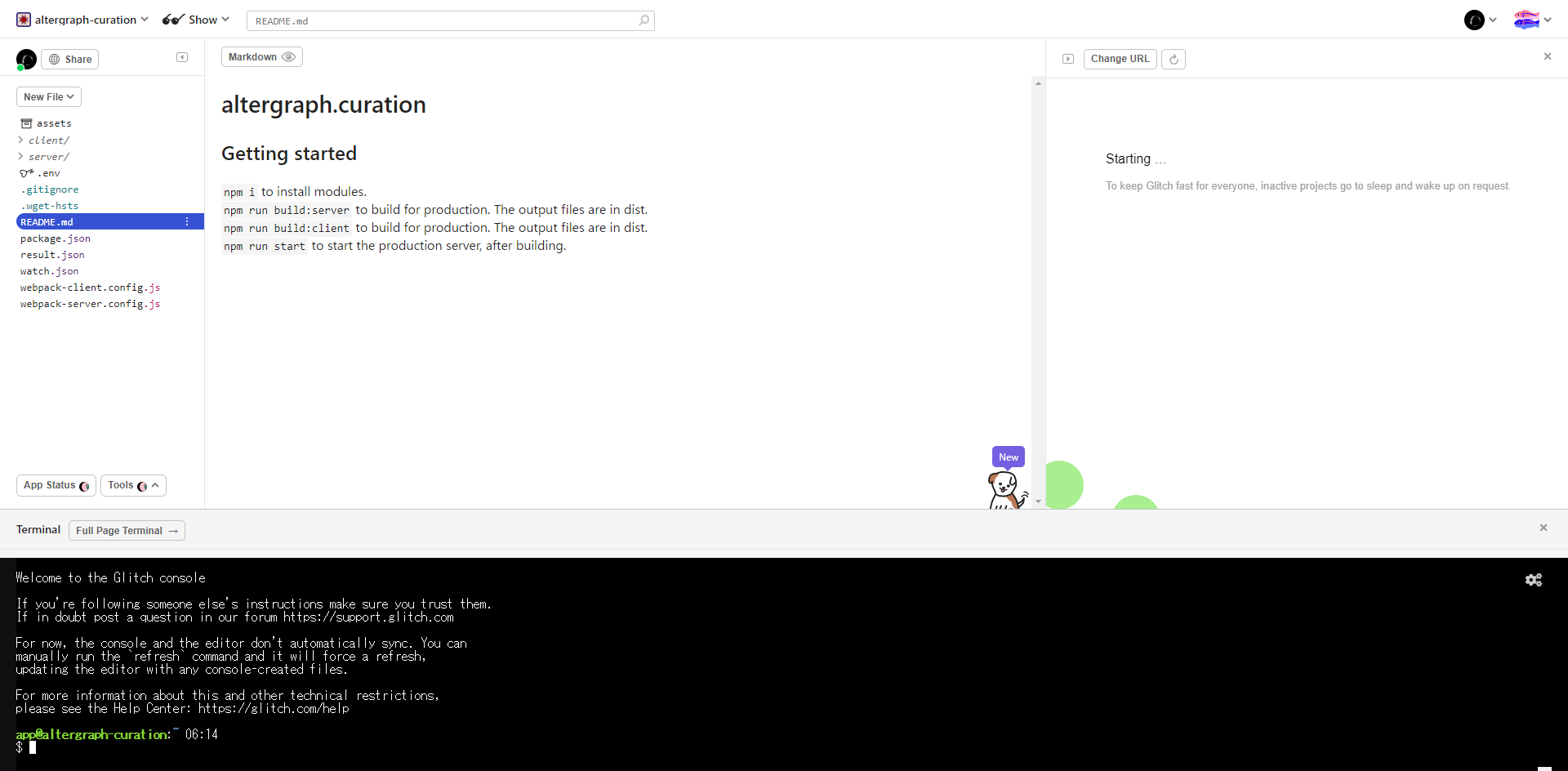
今回は、アプリケーションを開始するためにTerminalでコマンドを打ち込む必要があります。下部に表示されている「Tools」をクリックしてください。その後、「Terminal」をクリックしてください。すると、以下のようにターミナルが表示されます。

Terminalを開くことができたら、以下のコマンドを打ち込んでください。
node ./dist/bundle-server.js

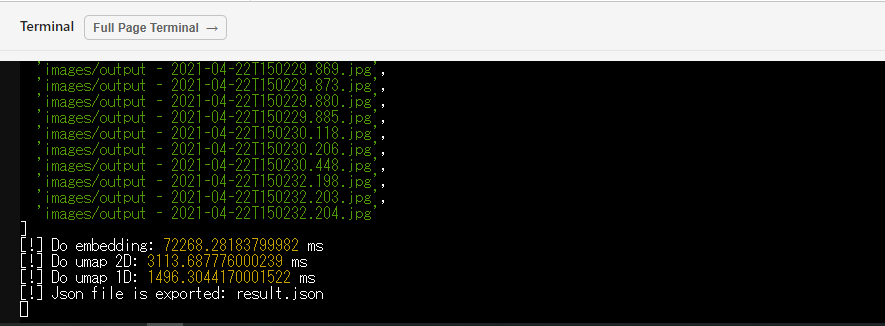
これにより、アプリケーションが開始します。開始後、AIが画像の特徴を計算するため、少し時間がかかります。以下のようなログが出力されるまで待ちましょう。この計算は、画像の数が多くなるほど長くなります。

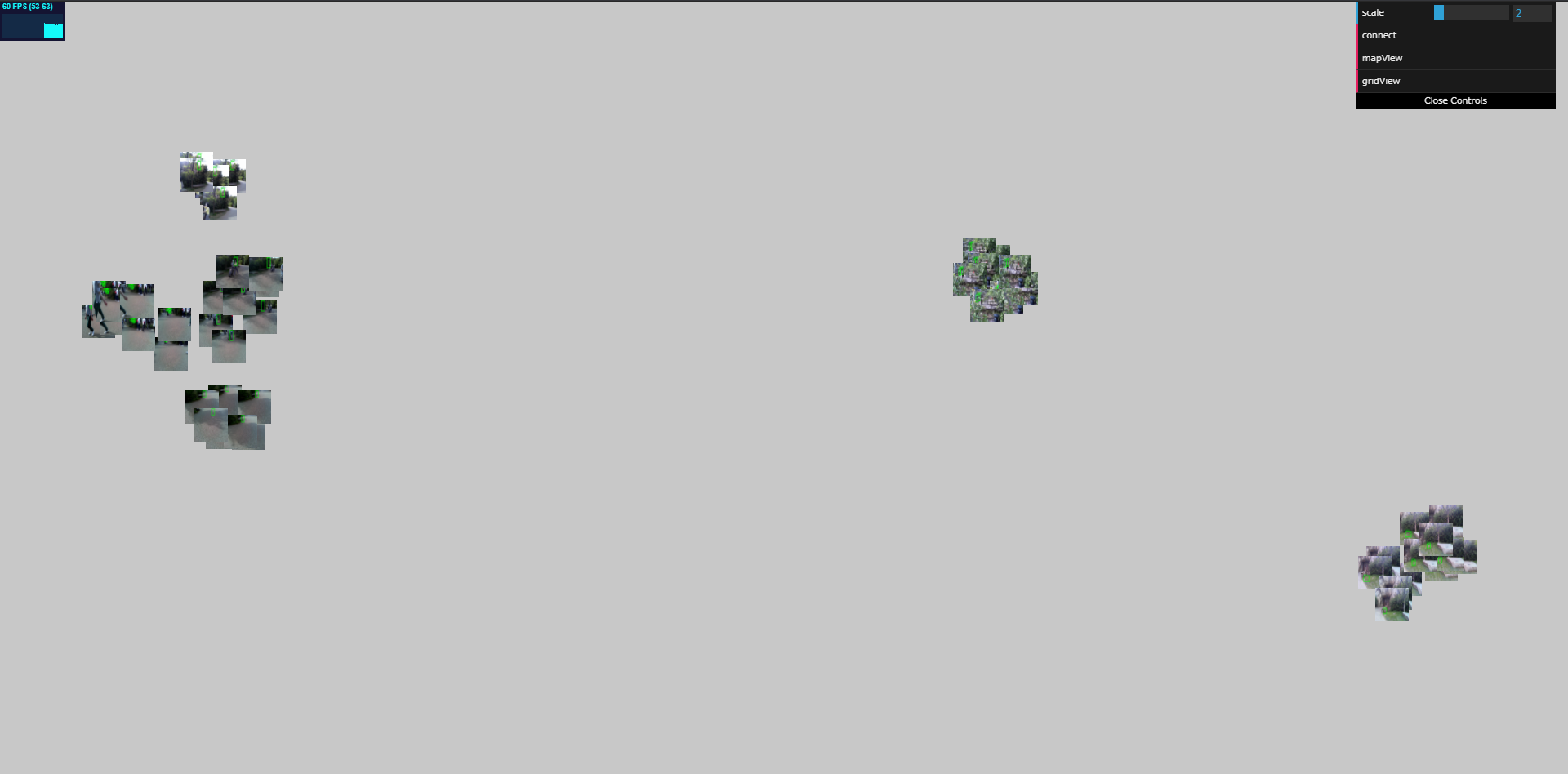
計算が終わったら、アプリケーションを別ウインドウで開いてみましょう。以下のように、画像がいくつか表示されます。これらの画像は、AIが計算した特徴を元に配置されます。近い特徴を持つ画像は近くに、逆に特徴が似ていない場合には遠くに配置されます。

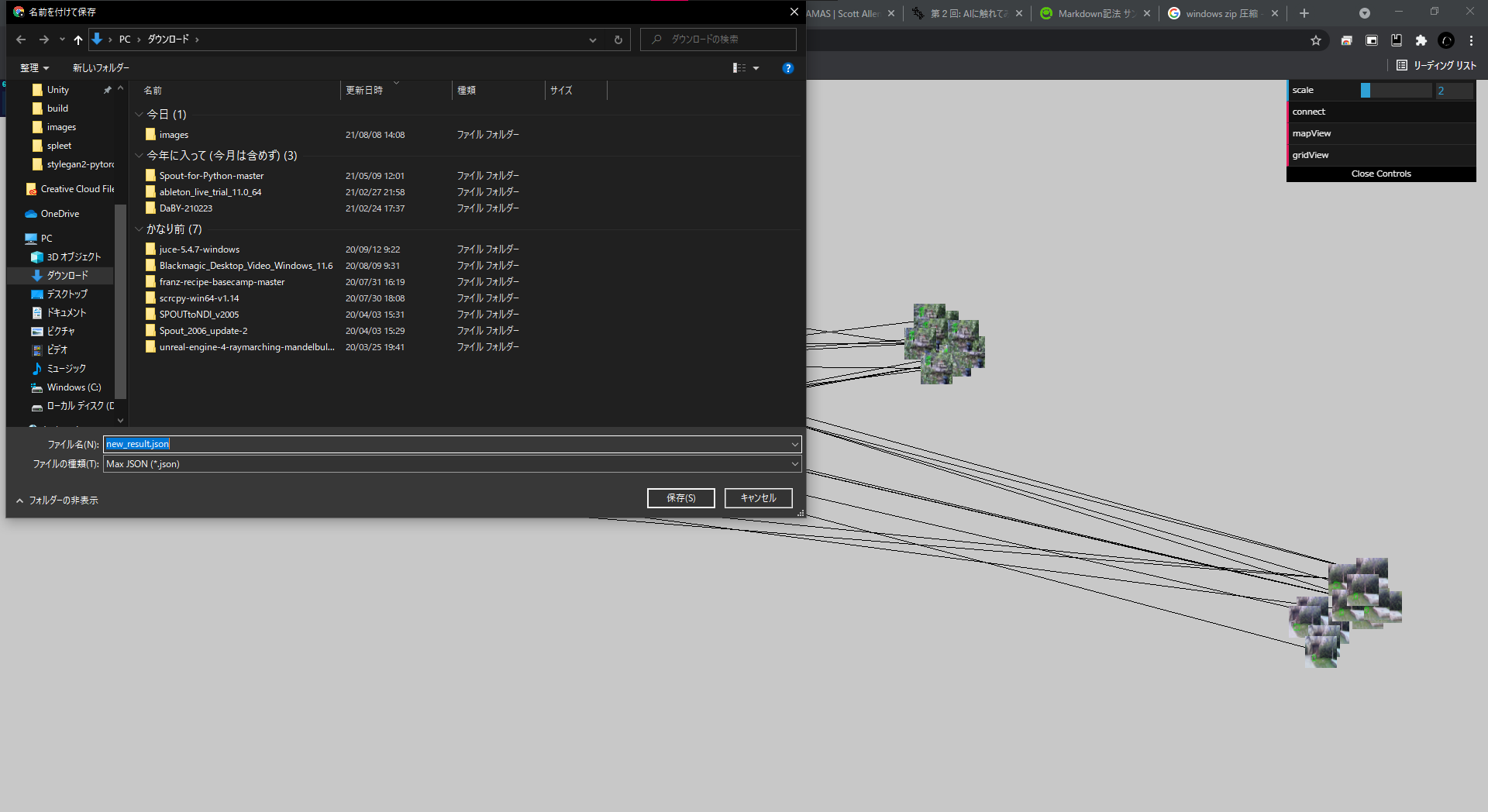
次に、画面右上にある「connect」ボタンを押してみましょう。すると、以下のようにファイルがダウンロードされるので、「保存」をクリックしてください。

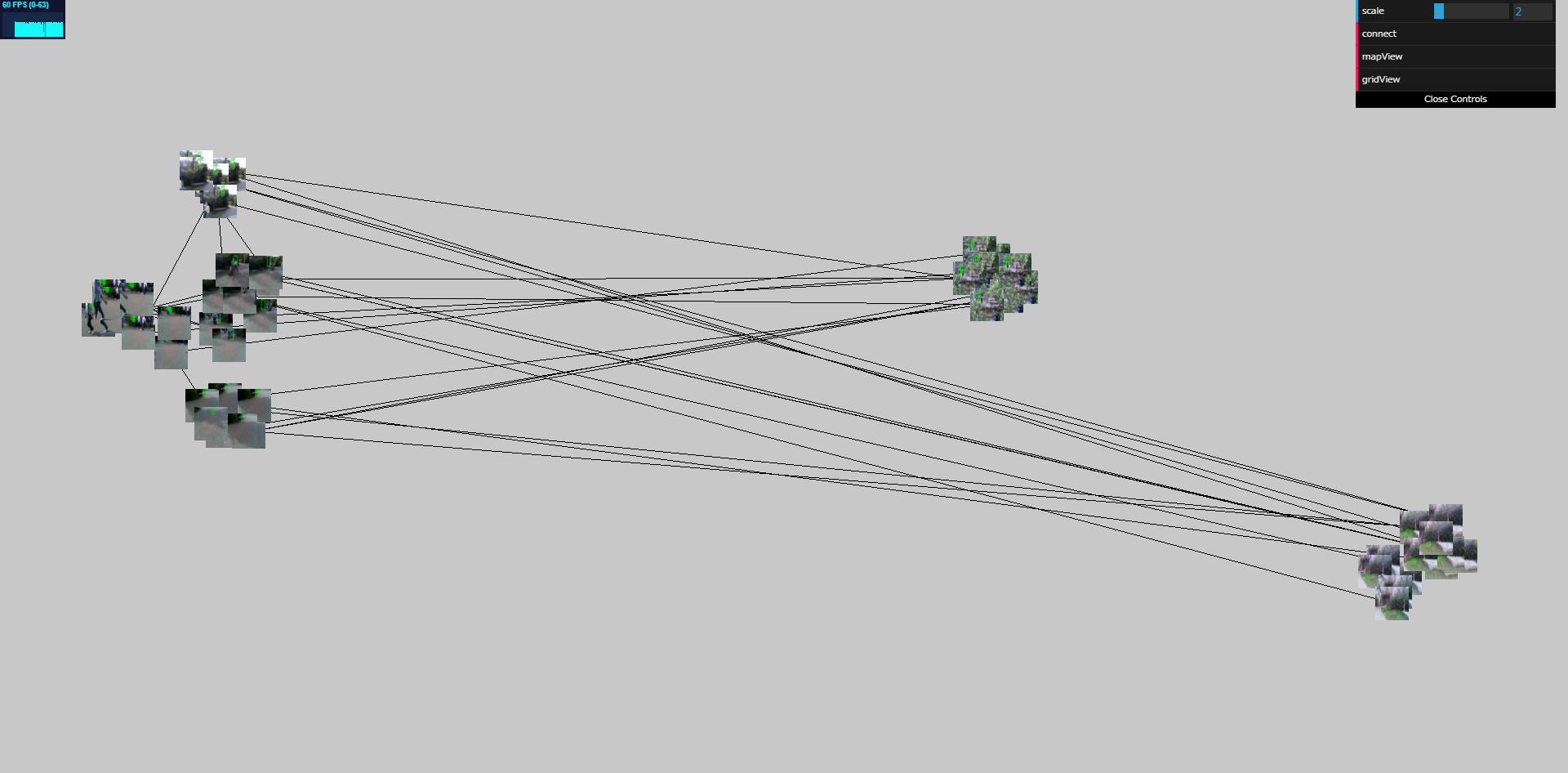
このファイルは、AIが並び変えた画像のファイル名を記録しています。のちにフォトブックを作る際に必要となるので、保存しておきましょう。保存を終えると、以下のような画面になります。

線が引かれたのが分かると思います。この線は、AIが計算した特徴を元に、近いものから選んでいくことで引かれます。
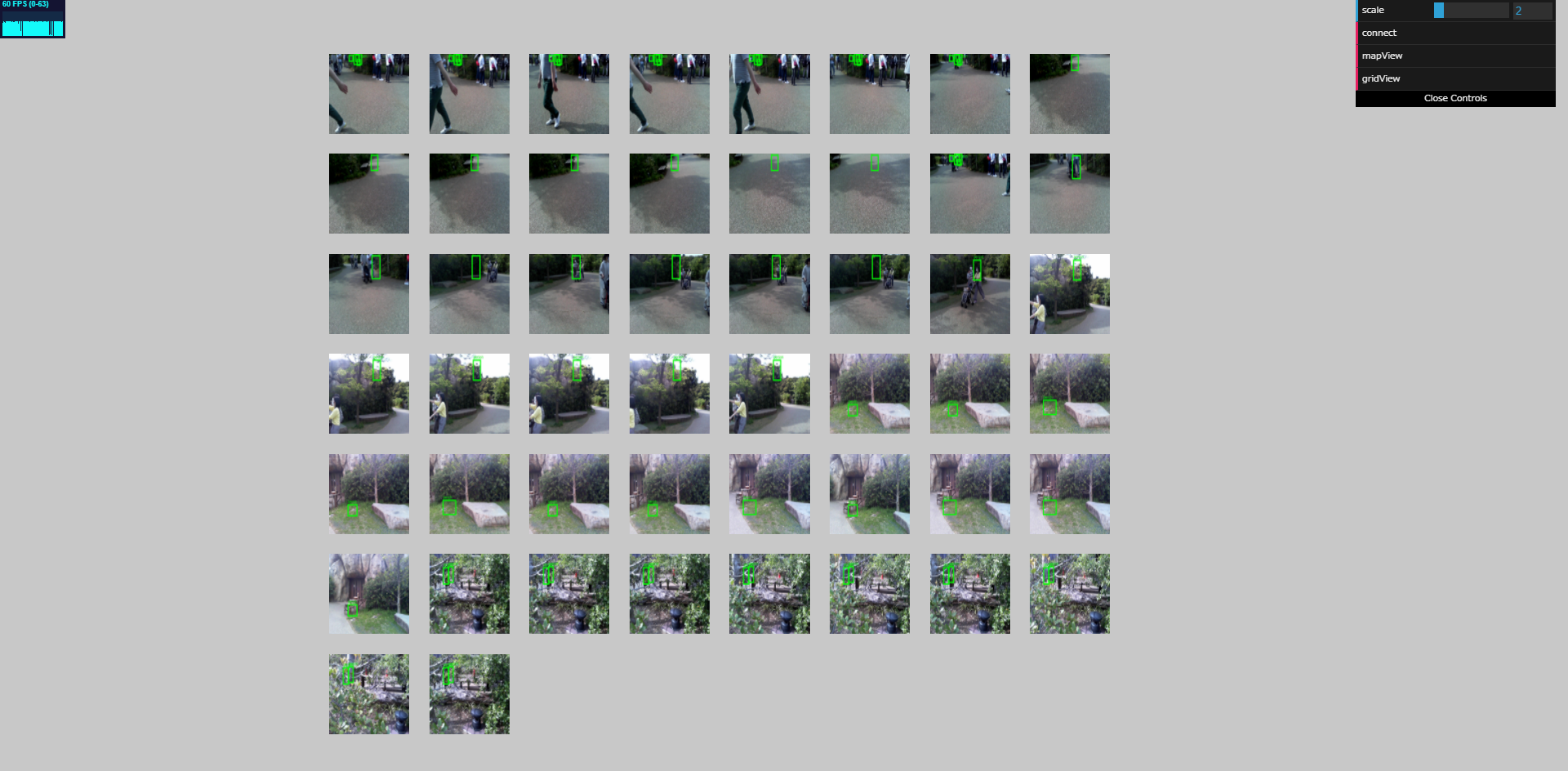
それでは、並び変えた後の画像を見てみましょう。画面右上の「gridView」をクリックしてください。以下のように、グリッド状に画像が並び変えられます。

左上から右下へと向かって、画像が並び変えられます。このように、似た特徴を持つ画像ごとに選択されているのがわかると思います。
自分のデータをアップロードする
さて、これまですでに用意された画像データを用いてAltergraph.curationを試してみました。次は、皆さんのデータを使って試してみましょう。
まず、用意した画像データを一つのフォルダーの中に保存してください。また、そのフォルダーの名前をimagesとしてください。

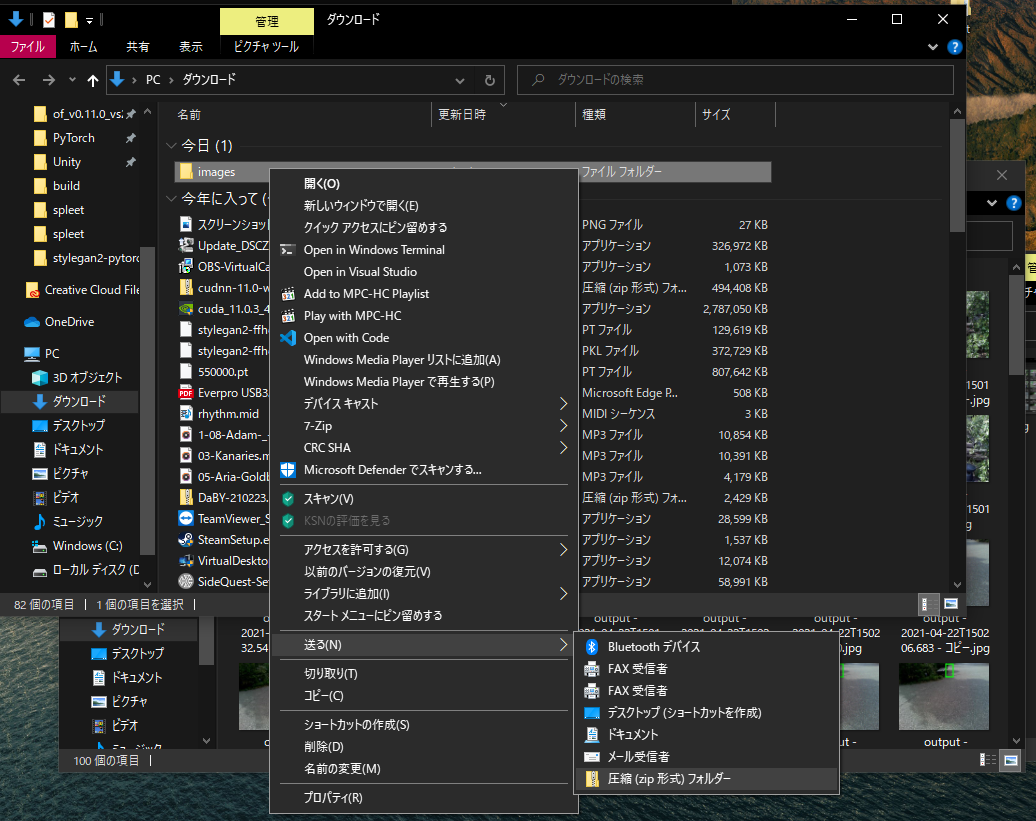
そしてそのimagesフォルダーを解凍してzipファイルにします。imagesフォルダを選択した状態で右クリックし、表示されるメニューの中から「送る」→「圧縮(zip形式)フォルダー」をクリックしてください。すると、images.zipというzipファイルが作られます。

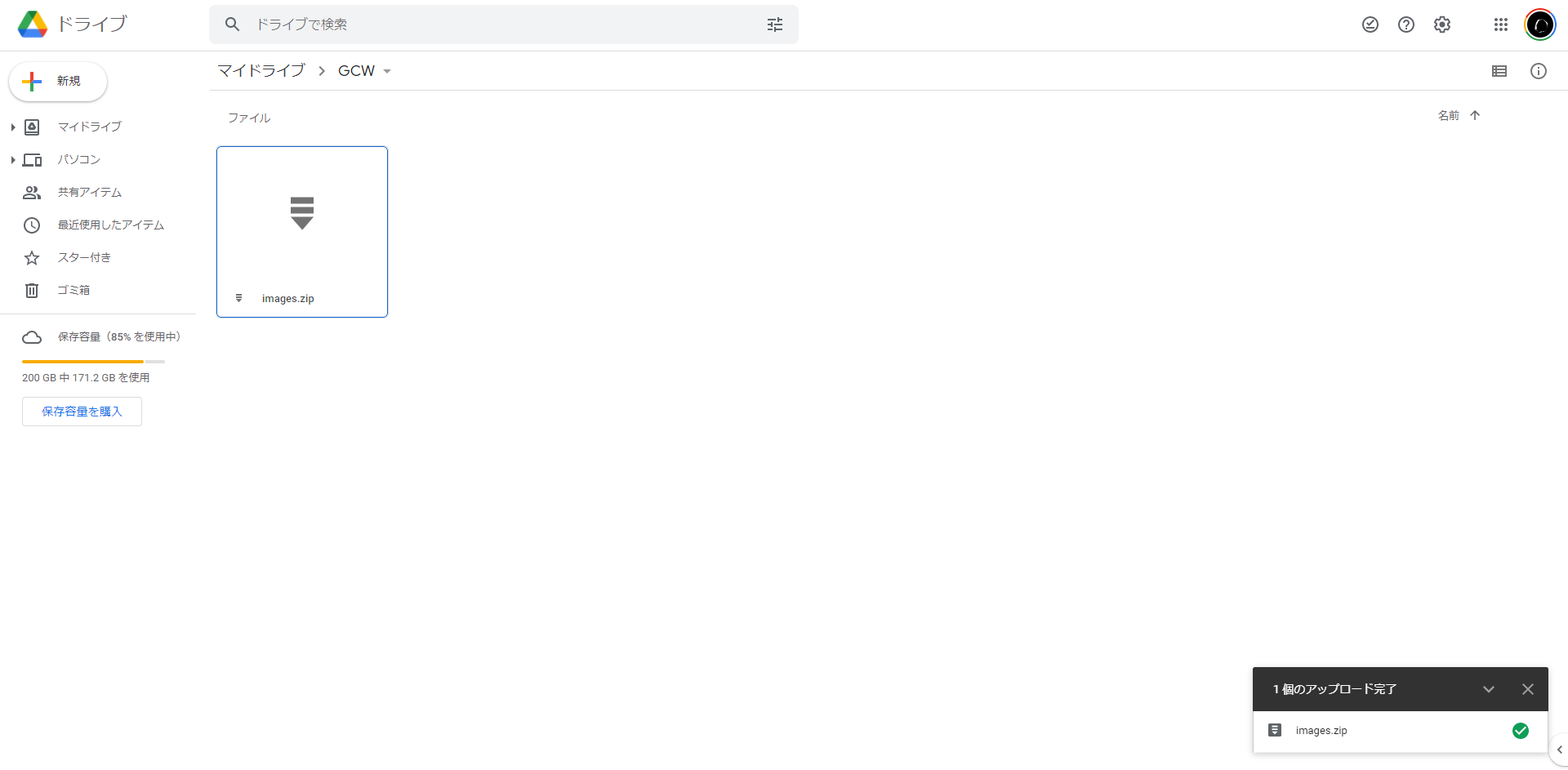
作られたimages.zipファイルをGoogle Driveにアップロードします。Google Drive内の任意の場所にアップロードしてください。

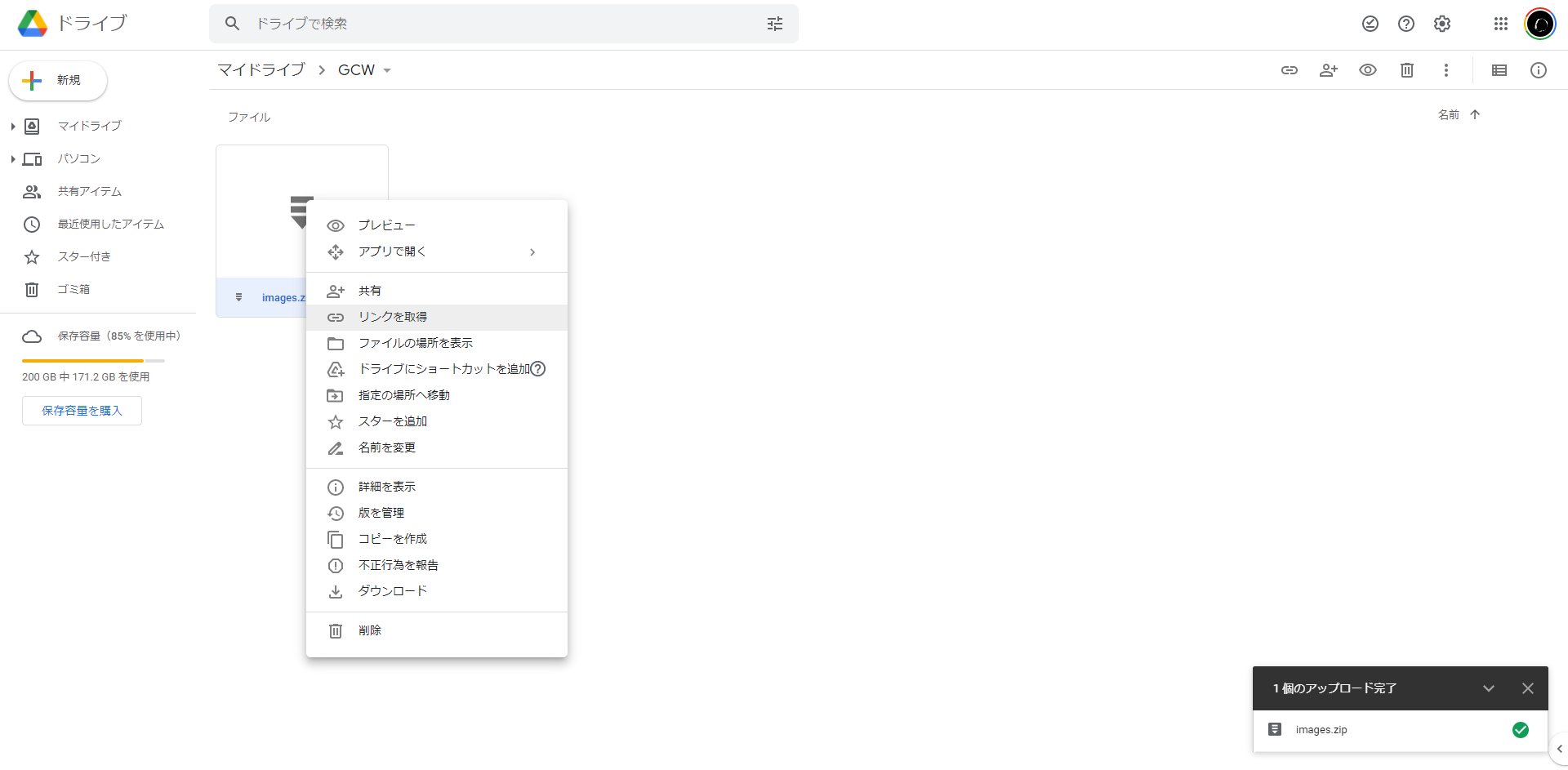
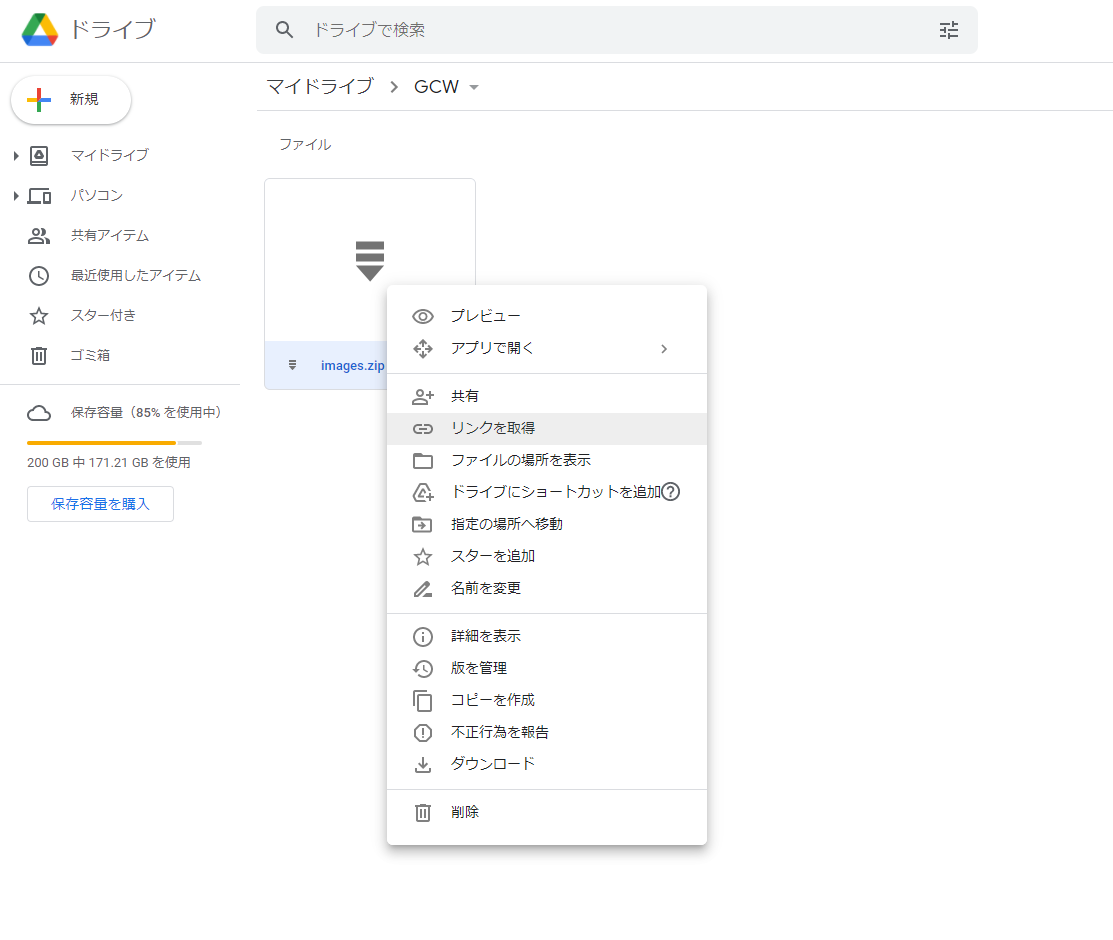
アップロードできたら、データへのアクセス権限を変更します。これは、後ほどGlitch.comからアクセスするためです。データを右クリックし、メニューから「リンクの取得」をクリックします。

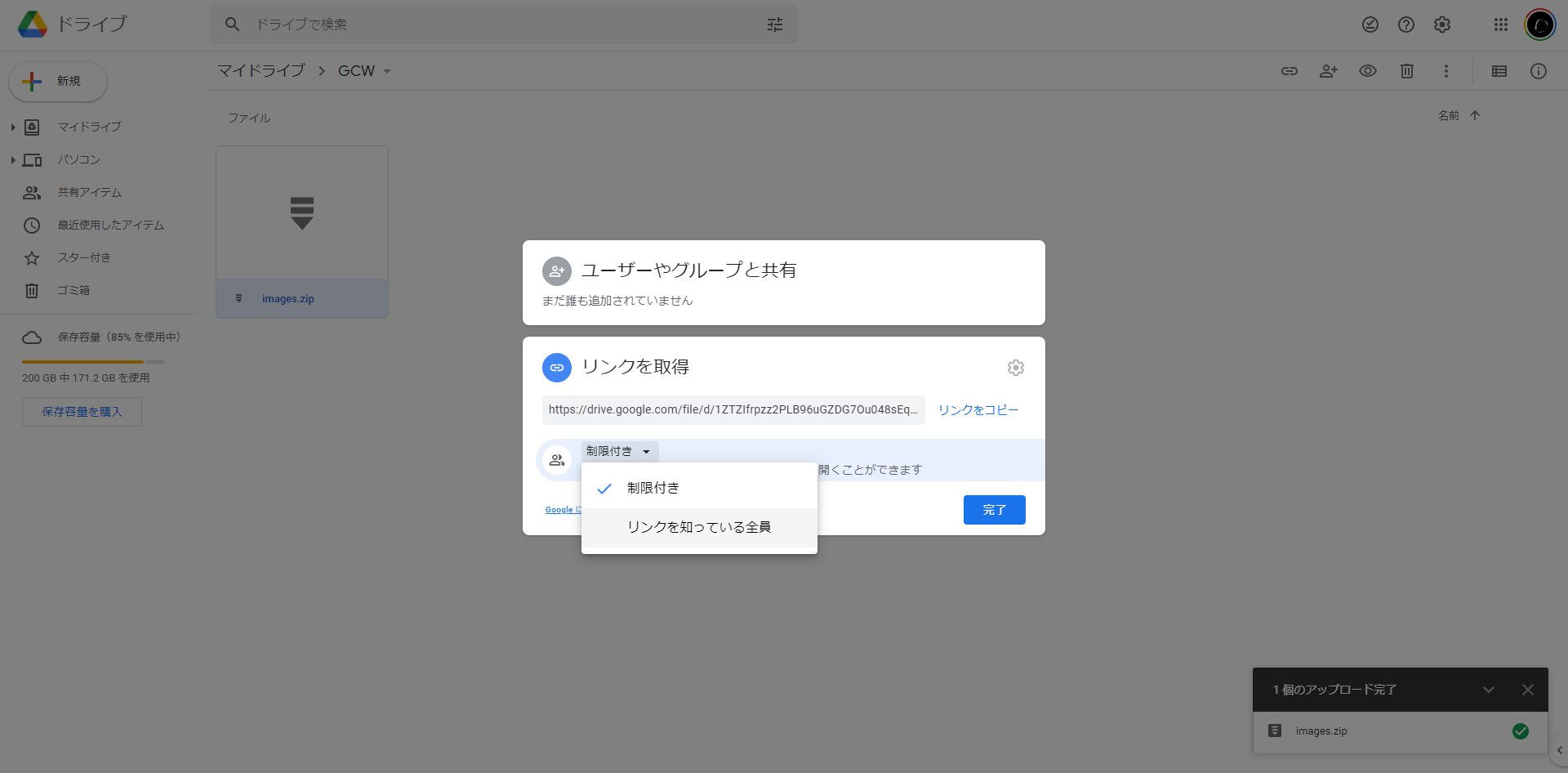
その後、「制限付き」と表示されている部分をクリックし、「リンクを知っている全員」に変更します。

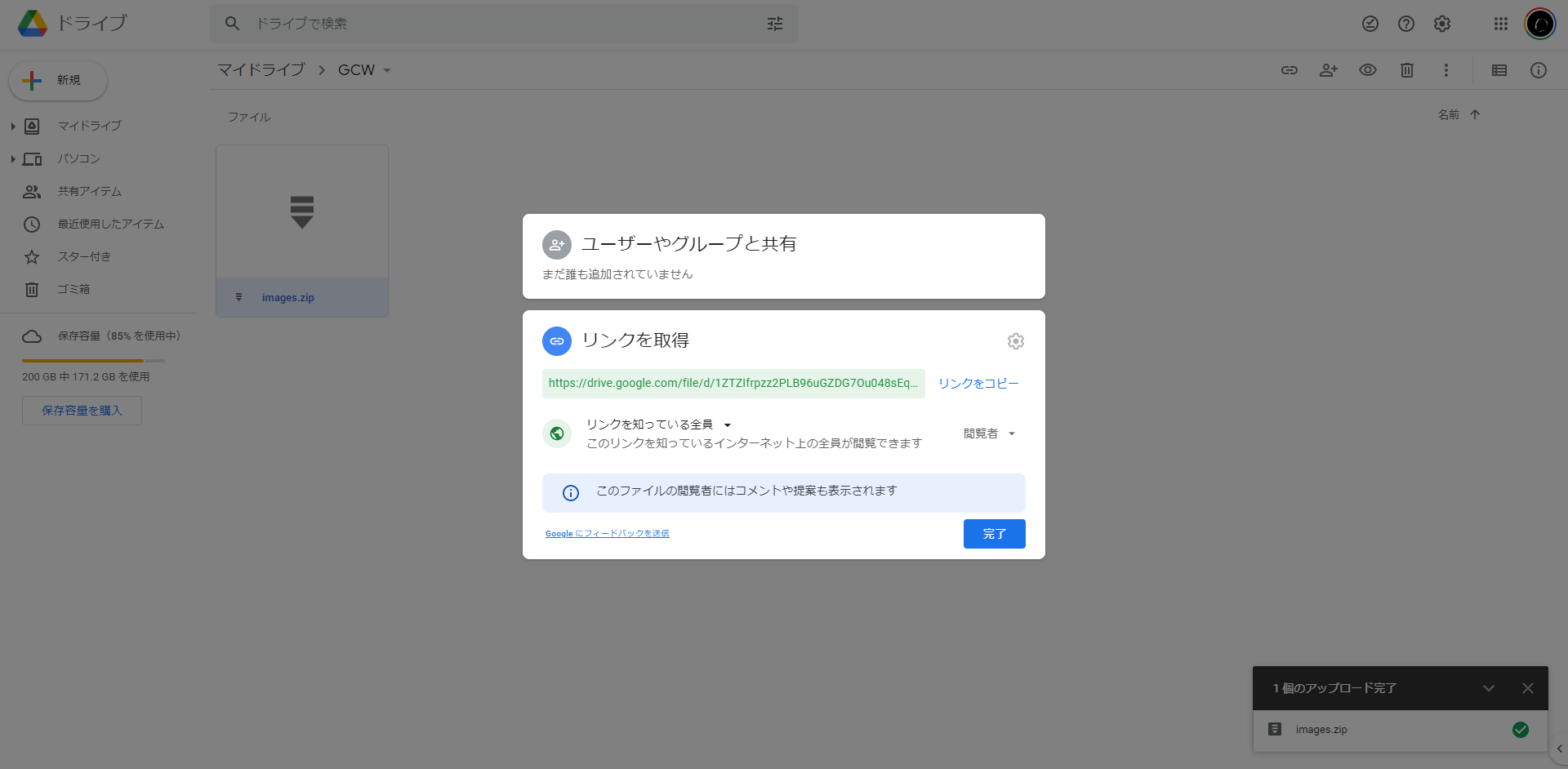
以下のように、表記が「リンクを知っている全員」へと変われば完了です。

それでは、このデータをGlitch.comで読み込むためにダウンロードします。まず、リミックスしたプロジェクトで下部に表示されている「Tools」をクリックしてください。その後、「Terminal」をクリックしてください。すると、以下のようにターミナルが表示されます。

このターミナルにコマンドを打ち込むことで、先ほどGoogle DriveにアップロードしたデータをGlitch.comでダウンロードします。



最後に、アップロードしたファイルのリンクを取得します。ファイルを右クリックし、「リンクを取得」をクリックします。

その後、「リンクをコピー」をクリックします。すると、クリップボードにコピーされるので、メモ帳などに貼りdrive.google.com/file/d/{ID}/view?usp=sharing` という形式です。そのうち、必要となるのはIDの部分のみになります。
私の場合では、https://drive.google.com/file/d/1T7k72dLpT65c9iMqRMaDJXM7BApnA8n2/view?usp=sharing というURLがコピーされました。そのため、必要なIDは1T7k72dLpT65c9iMqRMaDJXM7BApnA8n2 となります。このIDも後ほど使うので、メモしておいてください。

このターミナルにコマンドを打ち込むことで、先ほどGoogle DriveにアップロードしたデータをGlitch.comでダウンロードします。
それではコマンドを打ち込んでいきましょう。まず、以下のコマンドですでにあるimagesフォルダを削除します。
rm -rf images
その後、
ls
を実行し、imagesフォルダが消えていることを確認します。

確認できたら、以下のコマンドを入力します。
S1="ID";
IDの部分に、先ほどメモしたIDを入れてください。先ほどの例では、1T7k72dLpT65c9iMqRMaDJXM7BApnA8n2 がIDです。そのため、
S1="1T7k72dLpT65c9iMqRMaDJXM7BApnA8n2";
となります。
その後、
S2="images.zip";
を入力します。これは、ファイル名をimages.zipとしてダウンロードするという意味になります。
その後、以下のコマンドを入力します。
CONFIRM=$(wget --quiet --save-cookies /tmp/cookies.txt --keep-session-cookies --no-check-certificate "https://drive.google.com/uc?export=download&id=$S1" -O- | sed -En 's/.*confirm=([0-9A-Za-z_]+).*/\1/p');
そして、次のコマンドでダウンロードします。
wget --load-cookies /tmp/cookies.txt "https://drive.google.com/uc?export=download&confirm=$CONFIRM&id=$S1" -O $S2;
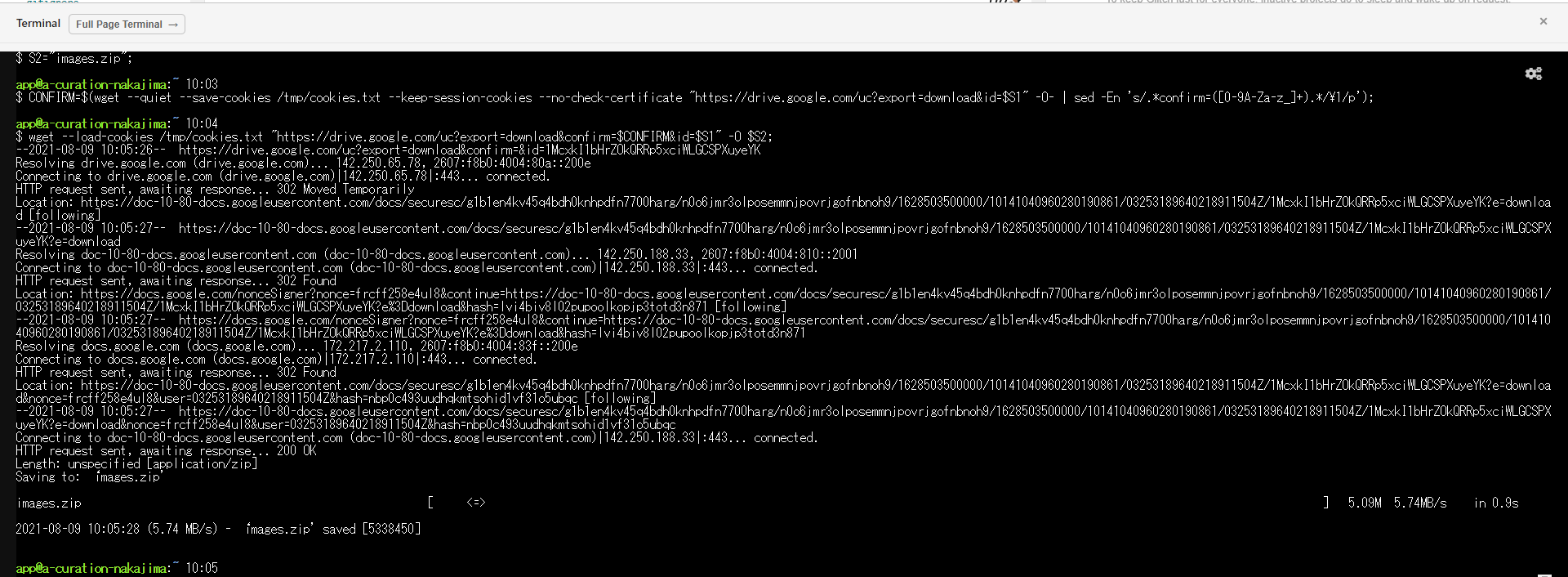
すると、以下のようなログが出て、ダウンロードが始まります。

ダウンロードできたら、ファイルを解凍します。以下のコマンドを実行してください。
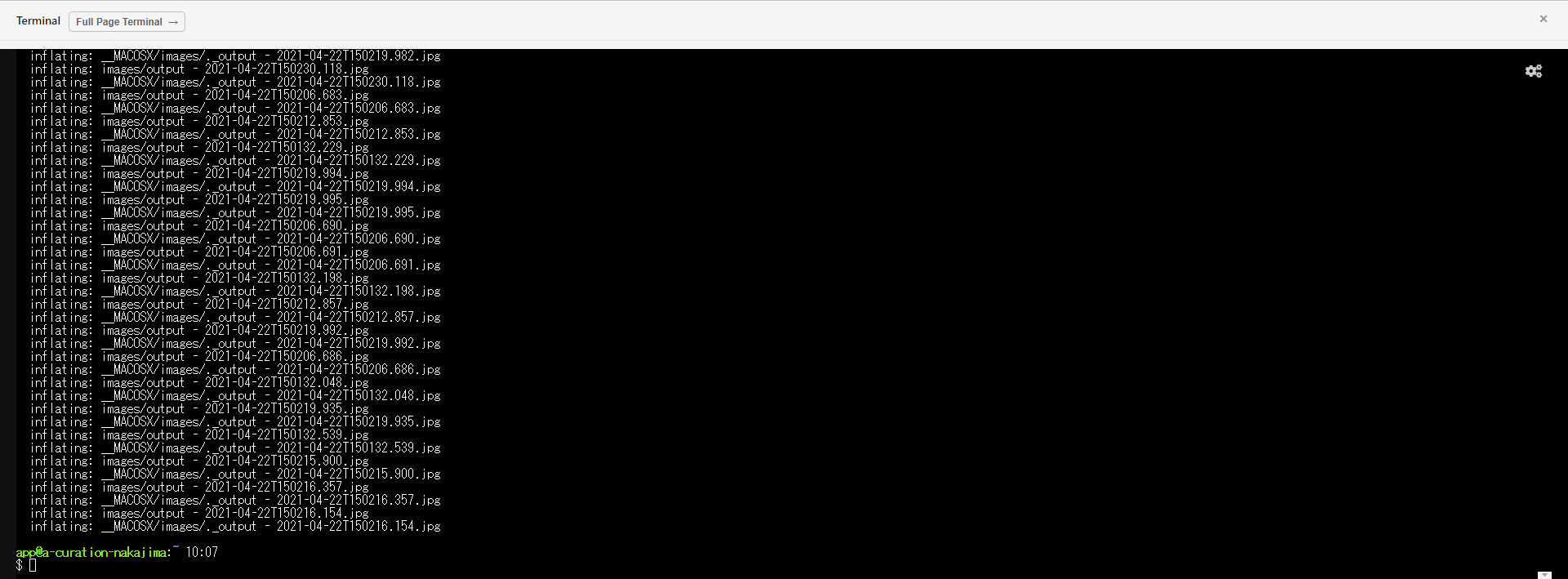
unzip images.zip
以下のようなログが出力されたら完了です。

最後に、以下のコマンドを実行してキャッシュファイルを削除しておきます。
rm -f /tmp/cookies.txt