目次
データを扱う
データを作る
データを扱う際はDATを使用しますが,DATは主に
- Text
- Table
- Communication
- Script
などがあります.
このうちCommunicationはUSBでつないだデバイスや無線機器との通信です.ScriptはPythonという言語を使って作っていくロジックです.今回は基本的にはコーディングせずに組んでいくことを考えます.
Text DAT
Text DATは文字列を入力することができるDATです.単純に文字列を入力する以外にも,Scriptを書いて,それをRun ScriptすることによりScriptを実行することもできます.
Table DAT
Table DATはExcelやNumbersのような表形式のデータを入力することができます.また,表形式のデータを選んで読み込むこともできます.
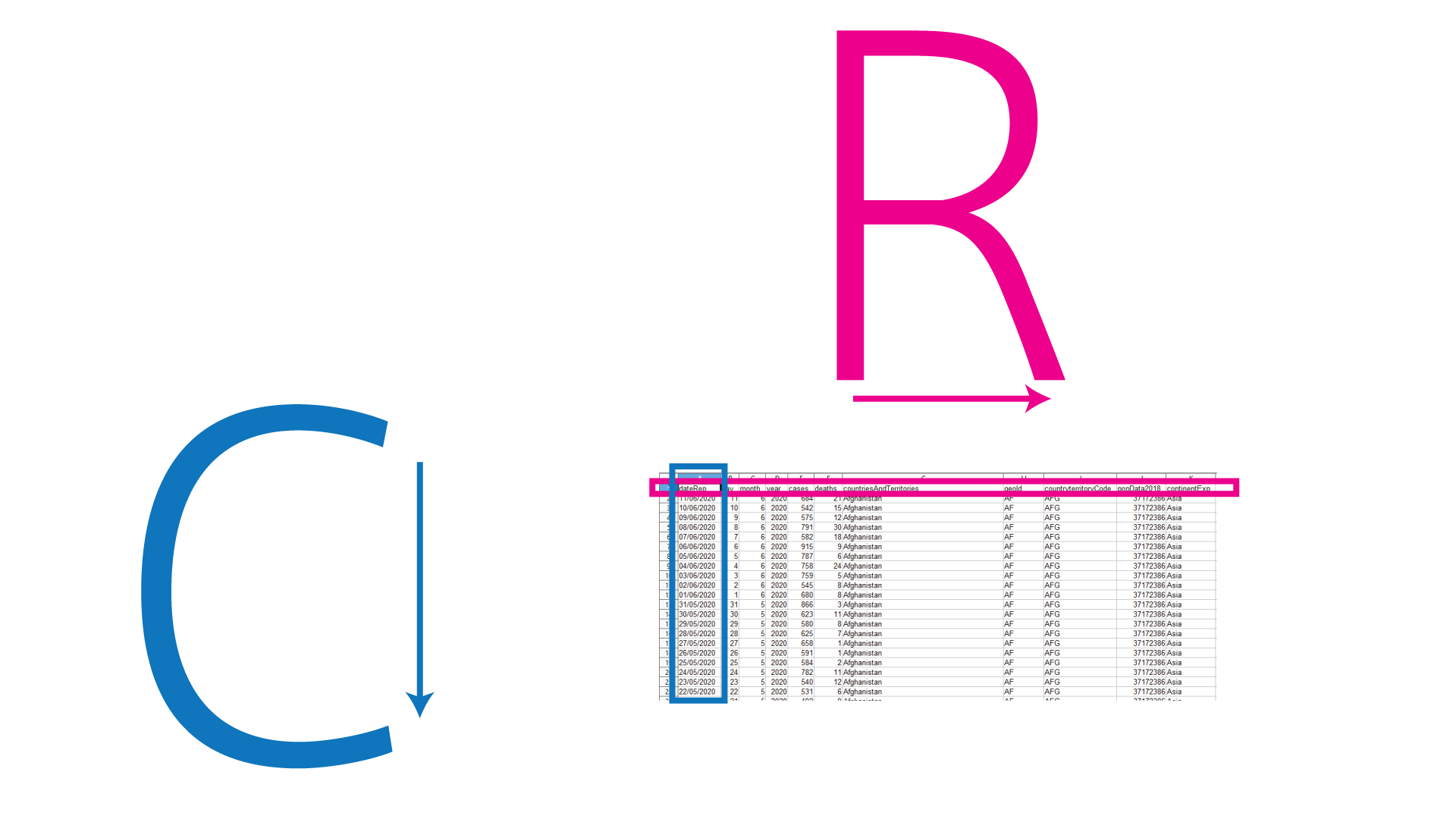
RowとColumn
データを扱っていると,データを調整する必要が出ることが多々あります.その際TouchDesignerではRowとColumnという言葉頻出します.それそれが縦と横のどちらの要素を扱っているのかこんがらがってしまわないために以下の図の用に覚えるとわかりやすいでしょう.

DATのパラメータリンク
DATのパラメータリンクはこれまでの様にドラッグ・アンド・ドロップでリンクすることは不可能です.Table DATのCellをリンクさせたい場合は
op('オペレータ名')[R, C]
とScriptを書くことで取得できます.
編集する
Select DAT
これまで同様に使用することができますが,RowとColumnに注意する必要があります.また,最初のRow or Columnを含むのかどうかも忘れずに考慮しましょう.
Merge DAT
Mergeもこれまで同様に使用することができます.
Switch DAT
Switchもこれまで同様に使用することができます.
ビジュアライゼーション
ビジュアライゼーション(視覚化)は色々な情報(数,音,時間,場所,関係,文字,流れ)をわかりやすく見せたり,感情に訴えかけるような魅力ある視覚に落とし込むようなことを指し,情報デザインの取り組みのうち大きな一つの柱です.
ビジュアライゼーションの手法1つ1つの詳しい解説は割愛しますが,Data Viz Projectを観るとだいたいイメージを掴むことができます.
Data Viz Project: https://datavizproject.com/
事例
Japan Earthquakes 2011 Visualization Map
また,日本のデータビジュアライゼーションでわかりやすいものの例として3.11周辺の地震の発生日時とその場所の関係があります.ひと目で3月11日付近にかなり大きなピークがあり,その後もしばらく続いたことがわかります.
Ryoji Ikeda “supersymmetry”
先程の視覚化とは異なり,データを扱いながらも,わかりやすく理解させるというより,その膨大さや複雑さを視覚的・空間的に展開することで圧倒的な感動・感傷を与えていることがわかります.
TouchDesignerはビジュアライゼーションと相性が良いです.データに従って図形を複製したり,それらに色や大きさなどを反映することができるためです.実際に見ていきたいと思います.
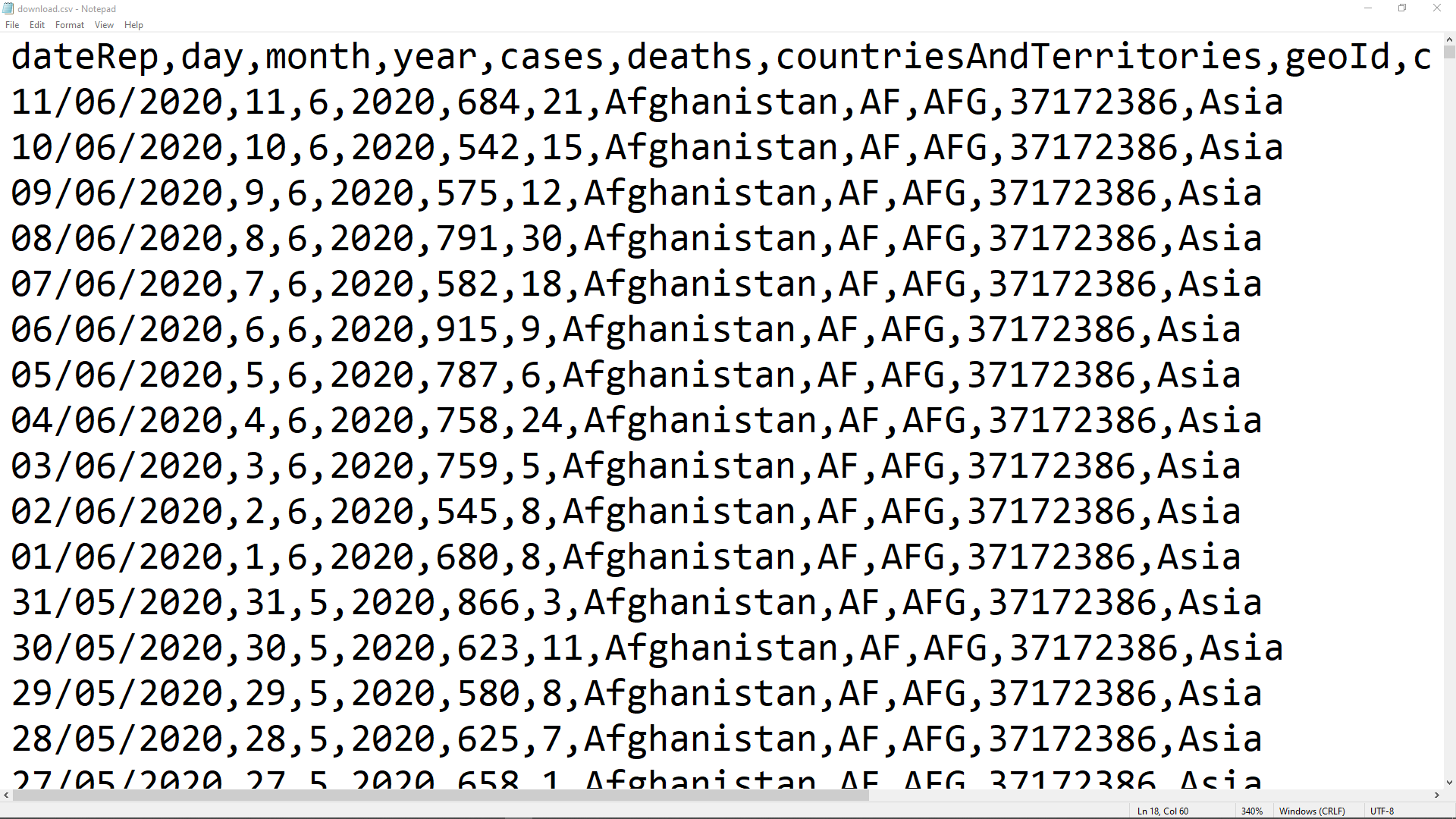
csv
csv(Commna Separated Value)はコンマで区切られた並べたデータ群のことです.現在公開されているオープンデータはcsv形式であることが多いです.TouchDesignerでcsvファイルを読み込む際は,ファイルをドラッグ・アンド・ドロップすると,自動的にTable DATで表形式で読み込まれます.

オペレータタイプ変換
オペレータタイプ変換はそれぞれのタイプ(TOP, CHOP…)の相互の変換を指し,TouchDesignerの強力な機能の一つであるといえます.それぞれのオペレータタイプ変換のOPは以下の表の通りです.
| 名称 | 注意点 |
|---|---|
| CHOP to TOP | CHOP -> TOP.TOPは縦が1pxになるので,その後Fit TOPなどで調整が必要 |
| DAT to CHOP | DAT to > output,DAT to > First Row is, DAT to > First Column isを調整 |
| SOP to CHOP | 特になし |
| CHOP to SOP | 特になし |
| DAT to SOP | DAT to > Points,DAT to > Vertices,DAT to > Primitivesの情報が必要 |
| CHOP to DAT | CHOP to > Include Namesをオンにすることでチャネル名を取得可能 |
| SOP to DAT | SOP to > Extractでどの要素を抽出するか選択する |
インスタンシング
Geometry COMPのInstancingを使うことで,大量にPrimitiveをコピーしてリアルタイムに描画することが可能です.Instancingは,リアルタイムコンピュータグラフィックスにおけるGPU Instancingを指します.

CPUとGPU
GPUとはGpaphics Processing Unitの略で,3Dグラフィックスを高速に描くためのパーツです.とはいいつつ,近年ではその構造を利用して,深層学習(ディープラーニング)や,他の汎用計算に利用されることも多くあります.GPUがなぜ速いのかということについては,The Book of Shadersの図がとてもわかりやすいので引用します.
The Book of Shaders: https://thebookofshaders.com/?lan=jp
図の通りですが,CPUは複雑な処理ができる代わりにタスクを1つずつ順番に終わらせていく太い土管のような存在なのに対して,GPUは単純な計算を大量に行える代わりにそれぞれ複雑な処理をするには適していない大量のストローのような存在です.TouchDesignerのインスタンシングはこのGPUの特性を使ったGPU Instancingを実装してあるおかげでリアルタイムに大量のSOPを処理することができます.

CPUのイメージ図(The Book of Shaders シェーダーとは?より引用)

GPUのイメージ図(The Book of Shaders シェーダーとは?より引用)
インスタンシングのパラメータ
インスタンシングのパラメータにリンクしたオペレータのチェンネル名をアサインすることによってサンプル数だけコピーし,サンプルの値を適用することができます.
パラメータとその概要は以下の表の通りです.
| パラメータ | 概要 |
|---|---|
| Translate(X, Y, Z) | 座標移動 |
| Rotate(X, Y, Z) | 回転 |
| Scale(X, Y, Z) | 拡大縮小 |
| Pivot(X, Y, Z) | 支点 |
| Texture(U, V, W) | テクスチャ |
| Color(R, G, B) | 色 |
画像からデータビジュアライゼーション
参照するオペレータをTOPにすることでそのピクセルのRGBA値をインスタンシングのパラメータとして用いることができます.しかし,TOPの解像度が高すぎると,横x縦px分複製されるので最悪TouchDesigerが固まってしまいます.解像度をCommon > ResolutionからEighth(1/8)くらいに予め落としてからインスタンシングするようにしましょう.
csvからデータビジュアライゼーション
csvからデータビジュアライゼーションしてみましょう.covid-19.csvをダウンロードして使用します.
csvデータをいかにインスタンシングしやすいように処理するかということが一番のポイントです.

階層構造
TouchDesignerにはPCのディレクトリの概念に等しい階層が存在します.
私達がこれまで作業してきたネットワークエディタの上部のパスを見てみると,/project1となっていることが分かります.つまり初期状態ではproject1という階層の中にいるということになります.
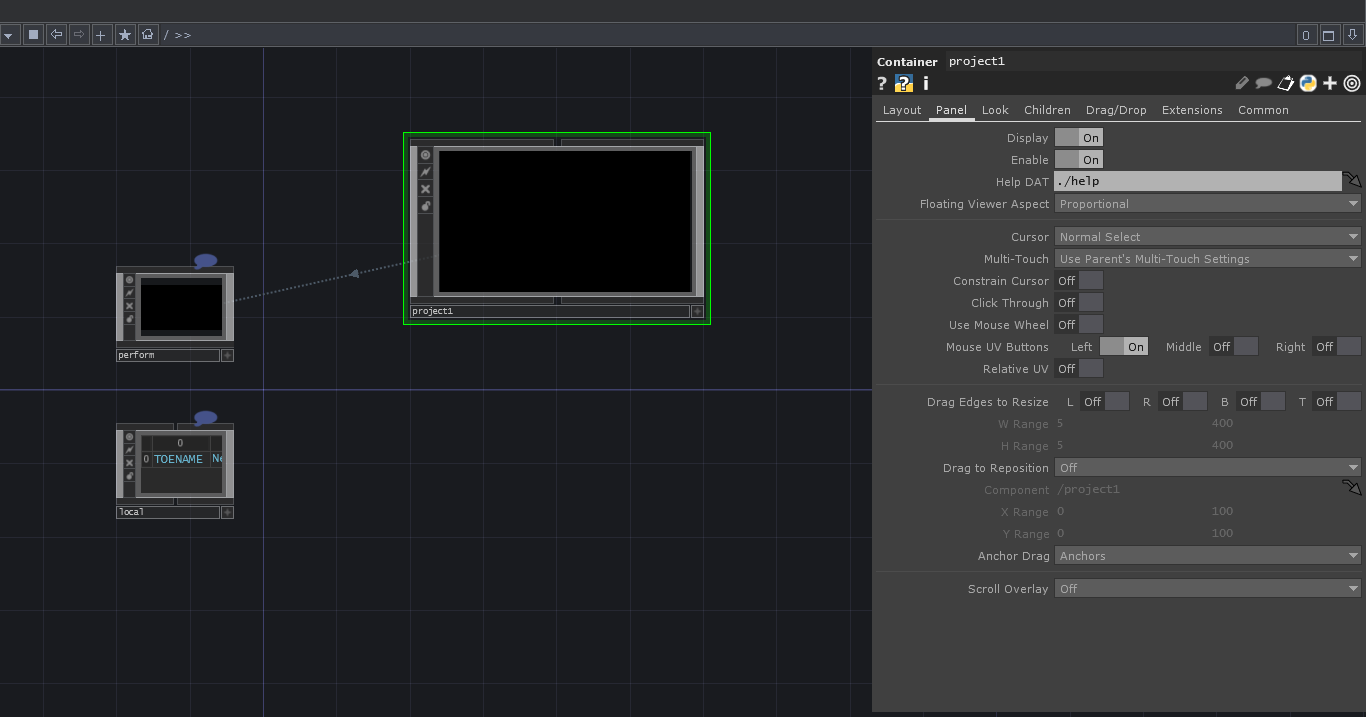
さらに詳細に見るために,この状態で目一杯ズームアウトしてみると画像のように,
- project1というnameの
Container COMP - perform1というnameの
Window COMP - localというnameの
Container COMP
のある階層に移動します.
そして改めて階層を見ると,/ >>となっていることが分かります.
このように実は,私達はproject1というnameのContainer COMP内でネットワークを編集し,その結果をperform mode(F1キー)でperform1というnameのWindow COMPに表示していたのです.
階層の利点
階層を作るというのはPCでフォルダを作ってファイルを管理する考え方と共通する部分が多く,
- 視認性を良くして機能(ファイル)を把握する
- 目的の機能にすばやくアクセスする
などがありますが,TouchDesignerなどのプログラム環境では
- 複製のための最小限のテンプレートにする
- バグが起きた際に問題を切り分けやすくする
- 汎用性を高めて再利用しやすくする
など,様々な利点があります.
同じくノードベースの環境である vvvv におけるソフトウェア開発パターン(https://vvvv.org/node/162994)には以下のことが書かれています.
ロジック内の独立した処理は最大で6つのクラスタにしよう。超覚醒状態、非常事態の時には6以上のものを一度に把握する事も可能ですが、逆に寝不足などだと、1つか2つまで落ちてしまうでしょう。
つまり,機能ごとに階層化することで,一度に見るオペレータの数を減らし,視認性を上げることで作業効率を上げる(下がるのを防ぐ)ことが可能だということです.
階層を作る
階層を作るときに気をつける点は,その階層がUI(後述)の機能を持つか否かです.UI機能を持つ時はContainer COMP,持たない時はBase COMPで階層を作ると良いでしょう.考えるのが煩わしい場合は一旦Container COMPで作っておいて,後で右クリック>change COMP TypeからBase COMPに変更するというパターンも良いです.ただしその場合,オペレータ名がcontainer1のままになることに気をつけてください.
In / Out
階層の作り方は2通りあります.
- Container COMPを作る > 中に入る > In XOP, Out XOP を作る
- オペレータのアウトプットからtabキーでContainer COMPを作る
階層を越えてオペレータを繋ぎたい場合はIn XOP, Out XOPを作ることが必要です.
異なる階層のパラメータリンク
パラメータリンクは第2回で
- ドラッグアンドドロップ
- 直接スクリプト入力
の2種類の方法を紹介しました.
しかし,階層を越えてパラメータリンクする場合,ドラッグアンドドロップができませんし,スクリプトを書く際にも注意が必要です.
ドラッグアンドドロップ
画面を左右にSplitして階層を往来できるようにします.その上でドラッグアンドドロップすることで実現できます.
直接Script入力
外側の階層は../と記述することで指定することができます.内側から外側へのリンクはCOMP名/オペレータ名というに記述すれば指定することができます.
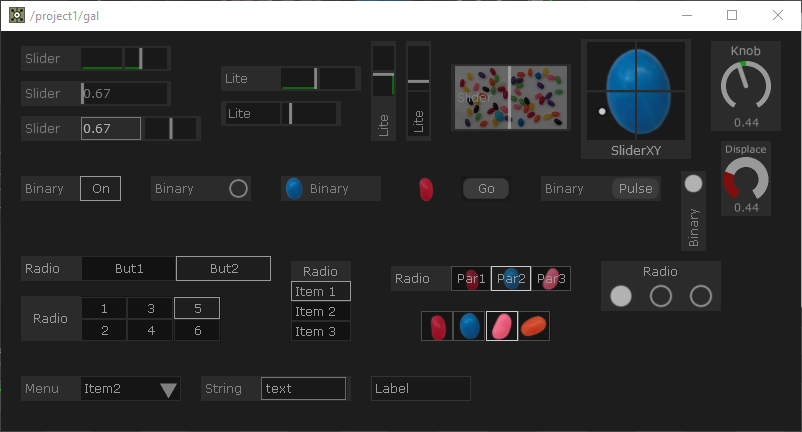
GUI
GUIとは
GUIとはグラフィカルユーザーインターフェースの略で,グラフィカルにユーザーとコンピュータとが情報をやりとりするための仕組みを指します.具体例としては,
- ボタン
- モメンタリボタン
- トグルボタン
- ラジオボタン
- スライダー
などがあります.
TouchDesignerでは,頑張り次第できれいで使いやすいGUIを作ることができます.
Palette > UI に gal という名のサンプルがあります.
操作する
Button COMP
Button COMPはCHOPで出力されるGUIで,ON/OFFで1/0が切り替わります.
Button COMP独自のパラメータはButton > Button Typeです.
タイプについての主な設定以下の表のとおりです.
| パラメータ名 | 概要 |
|---|---|
| Momentary | 押しているときだけ1,押していないときは0 |
| Momentary Up | 押しているときだけ0,押していないときは1 |
| Toggle Down | 押した瞬間ON(1)をキープ,もう一度押した瞬間OFF(0)をキープ |
| Toggle Up | 押して離した瞬間ON(1)をキープ,もう一度押して離した瞬間OFF(0)をキープ |
MomentaryはPulseのパラメータにリンクさせることが多いです.Movie File In TOPのCueや,Trigger CHOPやTimer CHOPのきっかけに使用すると良いでしょう.
ToggleはON/OFFに使用することが多いです.Movie File In TOPのPlayフラグやConstant TOPのAlphaでFade In/OUTするときなどに使用すると良いでしょう.
また,Button COMPのButtonという文字はButton COMP/Text TOPのTextを変更することで指定できます.ひと目見て何のボタンか視認できるように短くてわかりやすい名をつけると良いです.
GUI系のCOMPで共通の主なパラメータは以下の表の通りです.
| パラメータ名 | 概要 |
|---|---|
| Layout > X, Y, Width, Height | GUIのポジションと大きさ.左下原点で単位はPixel |
| Layout > Align Order | 親COMPで並べたときの並び順(後述) |
| Panel > Display | perform modeのときGUIとして表示するか否かのフラグ |
| Look > Background TOP | GUIの背景となるTOPを指定する.自身の中は./で示す |
| Children > Align | 子の並べ方(後述) |
Slider COMP
Slider COMPはCHOPで出力されるGUIで,0 – 1の値を直接スライダーをドラッグアンドドロップすることで調整できます.
Field COMP
Field COMPはDATを出力し,Textが入力可能なGUIです.Text TOPやText SOPのDAT入力に適用すると良いでしょう.
Parameter COMP
Parameter COMPは対象のオペレータとそのパラメータを指定することによって,ButtonやSliderを使わずに直接GUIとして引き出すことのできるCOMPです.
パラメータが多いときや複雑なパラメータを扱う際やオリジナルのGUIにする必要がない時など,個別でButtonやSliderを作るより確実に良い場合は使用すると良いでしょう.
組む
Container COMP
Container COMPはGUIの要素を組むことができます.上下のインプットとアウトプットを繋げてGUIと親子関係を作ることで,指定順に指定の並べ方でGUIを組み立てることができます.
また,Container COMPの中でGUIと使ってシーンやモジュールを作った場合,Container COMPで中身のGUIを組み立てることも可能です.シーンやモジュールごとにContainerで作ったものを最終的にまたContainer COMPの親子関係で並べるととても見やすくなります.
表示する
OP Viewer COMP
OP Viewer COMPはGUIとしてオペレータを表示できます.ユーザーに値の推移やグラフィックの変化などを観せたいときには使用すると良いでしょう.
パラメトリックデザイン
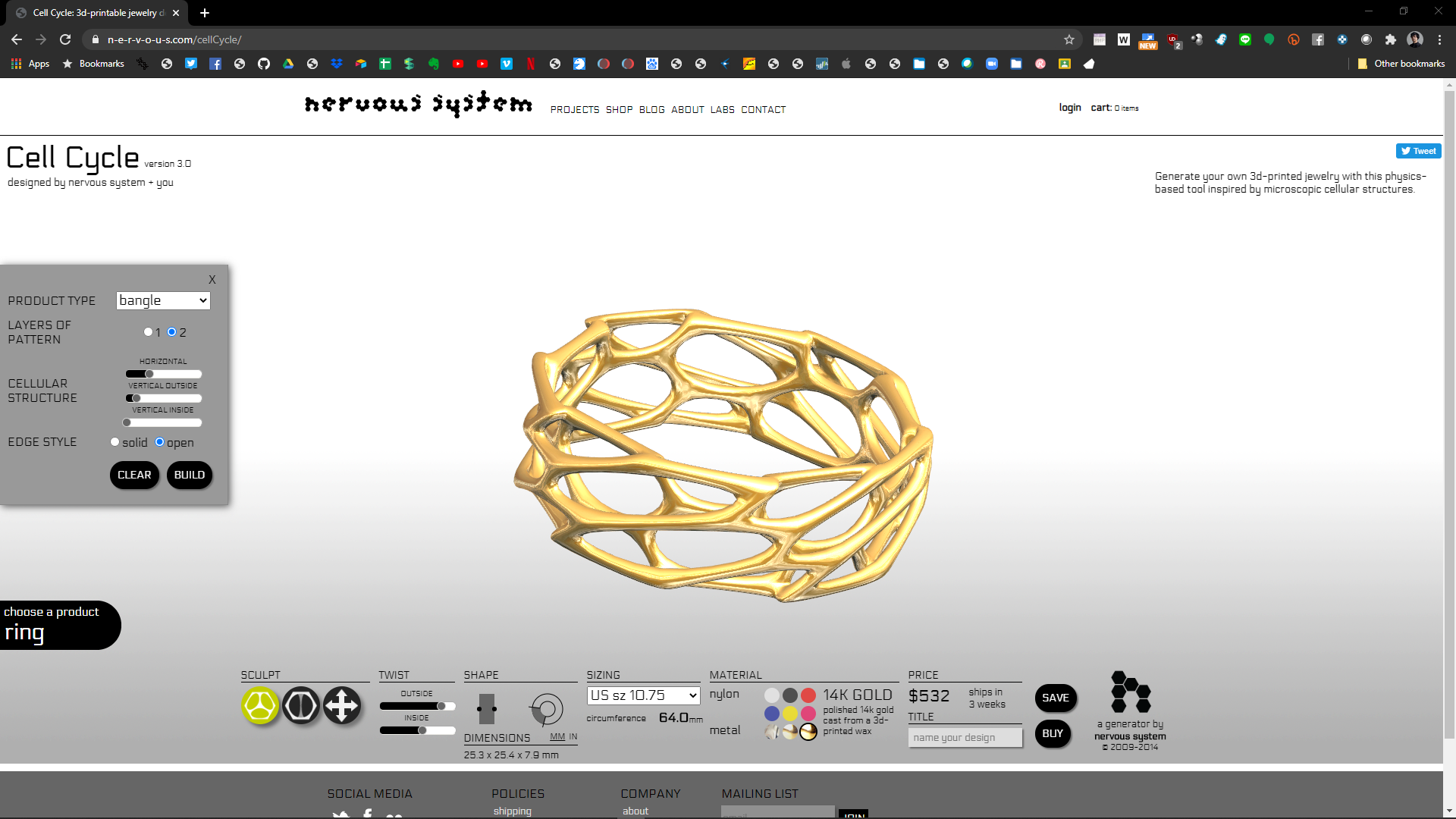
パラメトリックデザインとはデザインする際にパラメータを操作することで作り上げていく手法です.何をパラメータにとして操作できるようにしておくかということが,最終的なアウトプットに大きく影響します.もともと建築分野の3Dモデリングで生まれた言葉ですが,今では広くデザイン分野全般で使われています.
例えば,nervous systemのCell Cycle(https://n-e-r-v-o-u-s.com/cellCycle/)ではwebsiteで材質やTwistなどの様々なパラメータを操作することで,自分だけの指輪を注文することが可能です.

ロゴデザインへの応用
MIT Media Labのロゴではパラメータを介してメンバーそれぞれが自身のロゴを作るシステムを作りました.
このようにグラフィック自体はそれぞれ異なりるが,ルールがその集団の伝えたいことやコンセプト(Visual Identity)というロゴデザインが近年急増しています.
課題
課題1
動画「2-01」の最後の例から発展させ,covid-19.csvからFranceの感染者数と死者数をデータビジュアライゼーションしなさい
要件
- Select DATでうまく国名をFranceだけに限定すること
- ファイル名を学籍番号+名前(ローマ字).toe として添付して提出(例: 11111111SeiyaAoki.toe)
- csvファイルとプロジェクトファイルを同一フォルダに入れて,Zip化して添付すること
締切: 2020年7月14日18:00
提出先: Google Classroom
課題2
Slider COMPやButton COMPを用いて,パラメトリックに変化するロゴを作りなさい.
要件
- 表現する内容は問わない
- ファイル名を学籍番号+名前(ローマ字).toe として添付して提出(例: 11111111SeiyaAoki.toe)
締切: 2020年7月14日18:00
提出先: Google Classroom
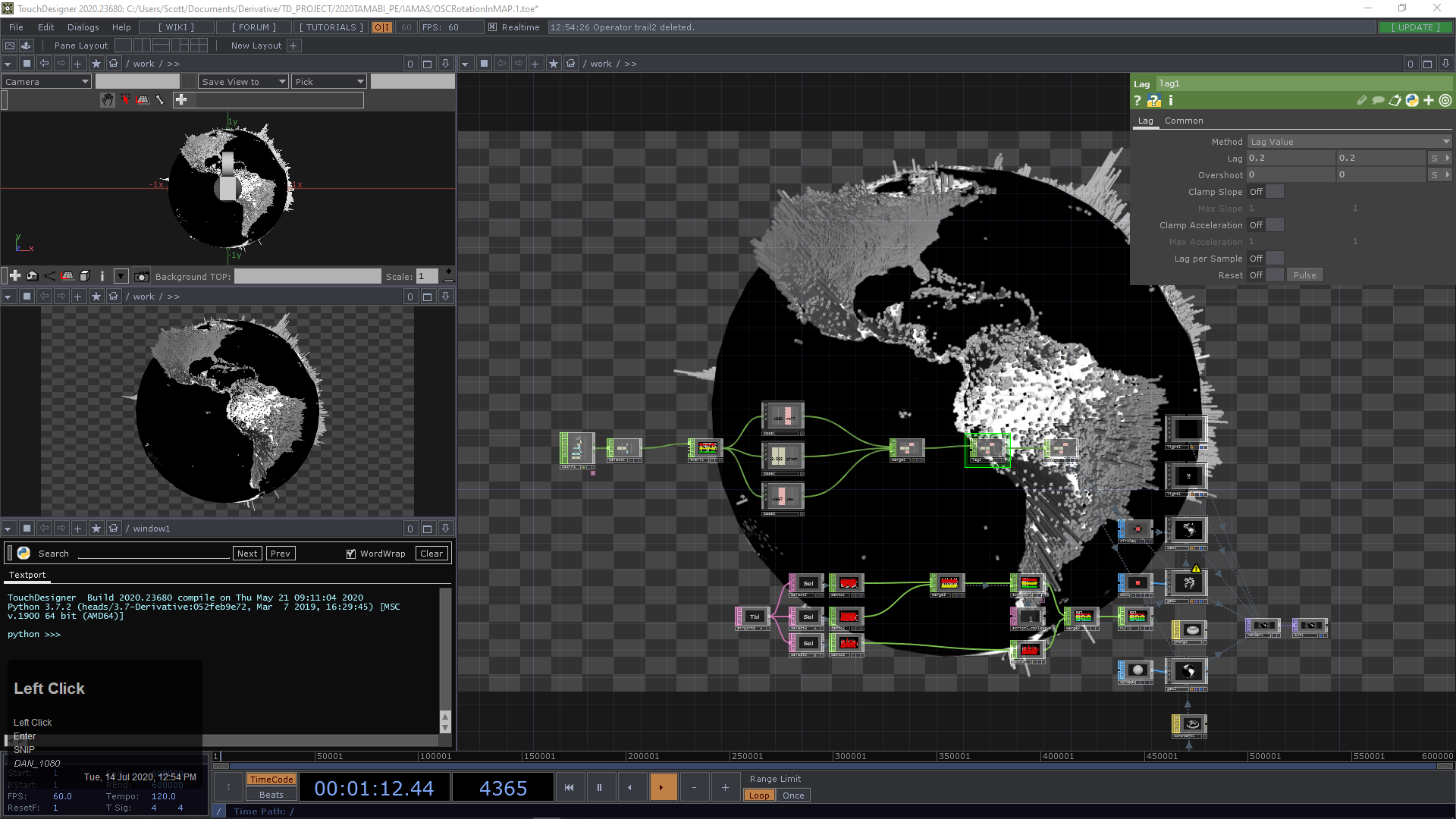
課題3
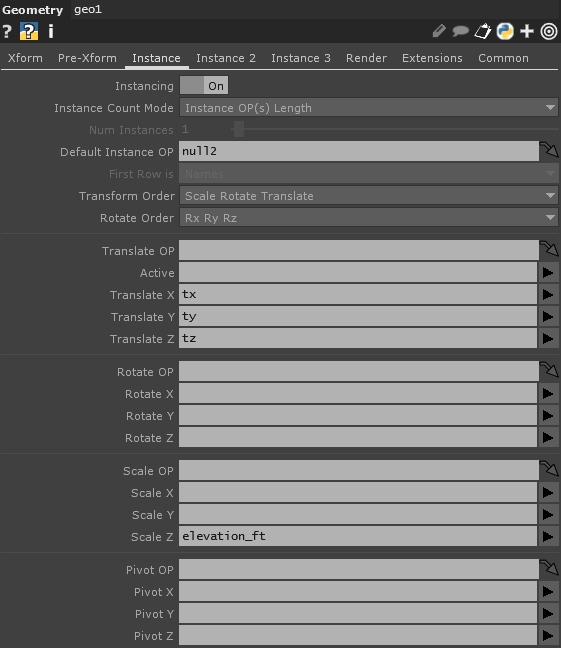
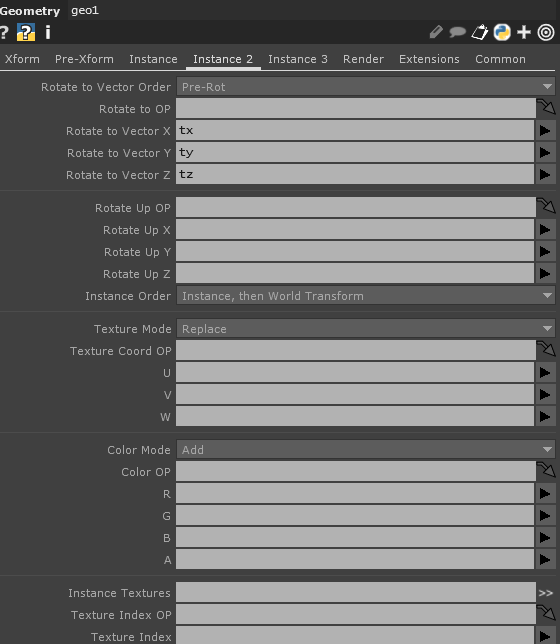
図のようにairports.csvから球体に空港の標高をデータビジュアライゼーションし,M5Stackで地球を回して鑑賞できるようにしなさい.
要件
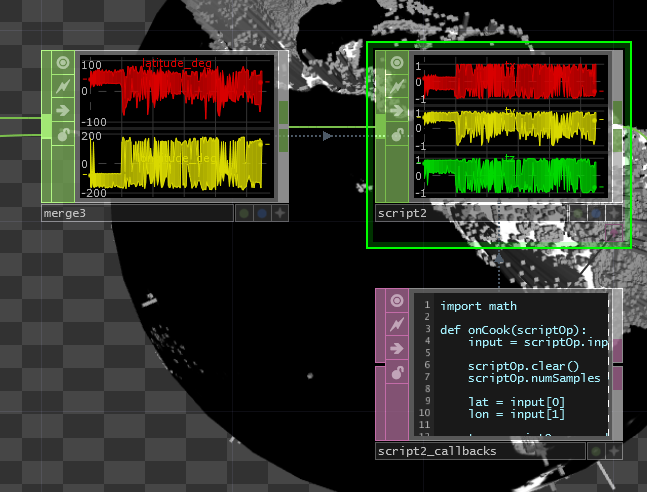
- 画像のように緯度,経度から球体への座標変換はScript CHOP(Slackにて配布)で行なうこと
- 地図のマッピングはOcean_Mask.pngを用いて別で作ったSphereにConstant MATのColor Mapとして適用すること
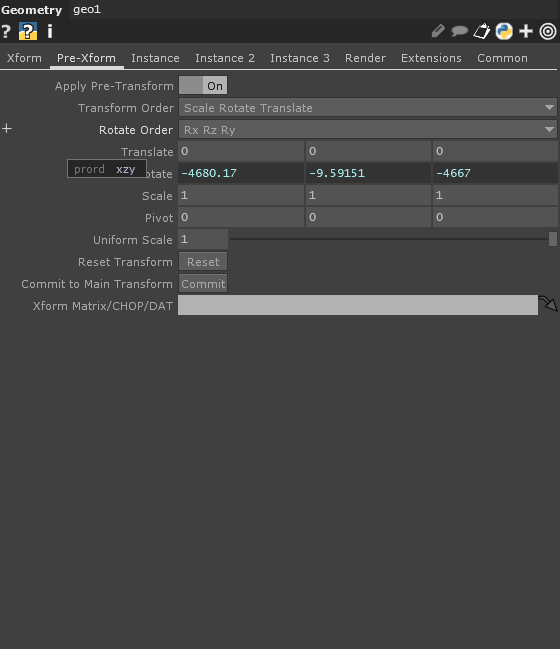
- 画像のように,M5Stackによる回転はGeometry COMPのPre-Xformにて行なうこと
- ファイル名を学籍番号+名前(ローマ字).toe として添付して提出(例: 11111111SeiyaAoki.toe)
- csvファイルと画像ファイルとプロジェクトファイルを同一フォルダに入れて,Zip化して添付すること
締切: 2020年7月14日18:00
提出先: Google Classroom